Chrome Developer Tools can significantly improve your workflow in fixing issues. Here are 5 ways to use this tool to improve Your WordPress Development.
You might have an idea about Chrome developer tools. It is an amazing set of web-authoring and debugs tools for browsers. This tool provides access to the elements that build web pages. Even it can improve your workflow with WordPress.
Yeah!! you read it correctly.
Using Chrome Developer Tools for WordPress can significantly improve your workflow, efficiency, and ease of mind in troubleshooting bugs and issues.
In real the developer tool involves incredibly useful features for analyzing and improving the structure of your websites. There are almost 10 different sections for various tasks. Let’s see how much useful it for your WordPress Development.
Here I have listed 5 ways to use developer tools to improve Your WordPress Development.
You can test mobiles and tablet layouts:
Ideally, you can always test your sites on many available devices through Device Mode. Through the Developer tool, it is possible to check your site on a virtual model. There are also other preset and custom configurations available for all the most common iOS and Android devices.
How to detect:
- Toggle Device Mode button to turn Device Mode on or off.
- When Device Mode is on, the icon (device toolbar) is blue and off if it appears in gray color.
Note: Device Mode is enabled by default.
You can edit HTML, CSS AND PHP Code directly:
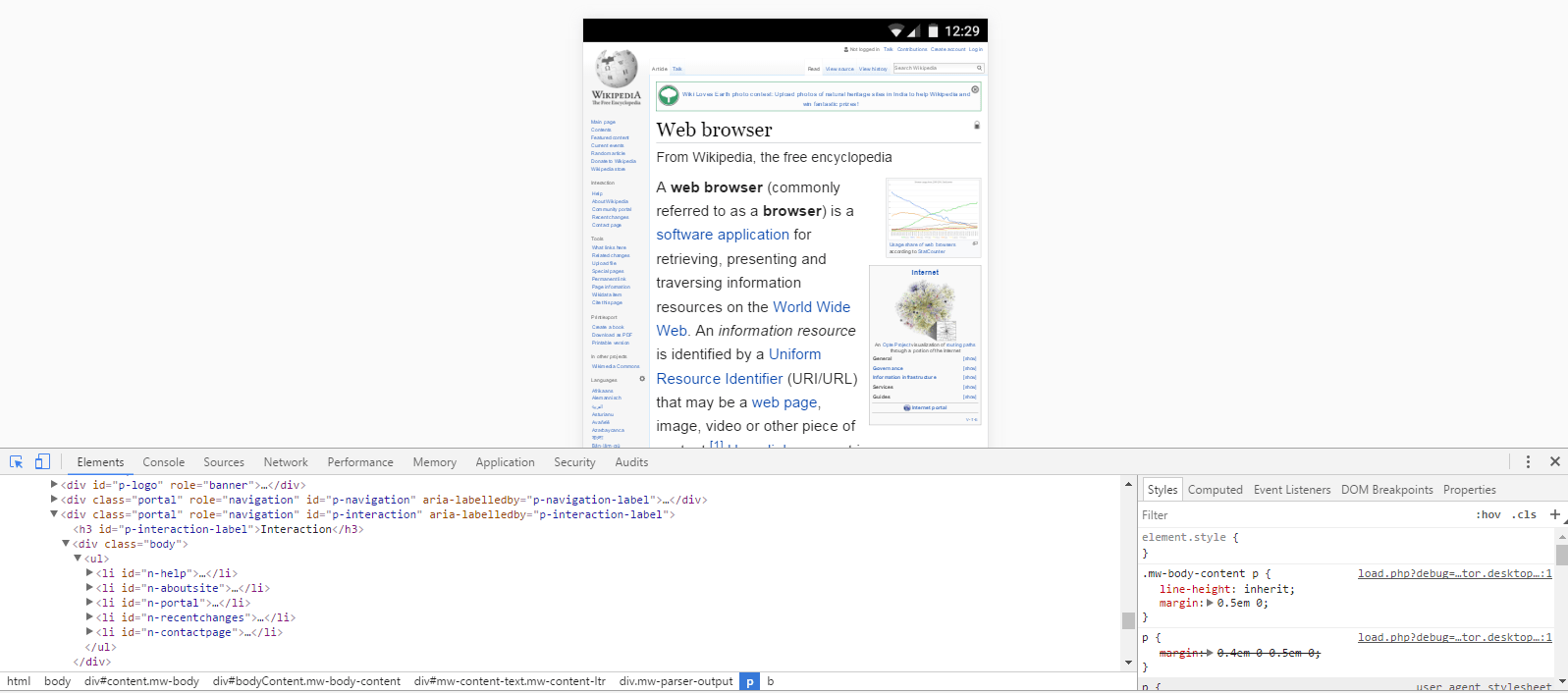
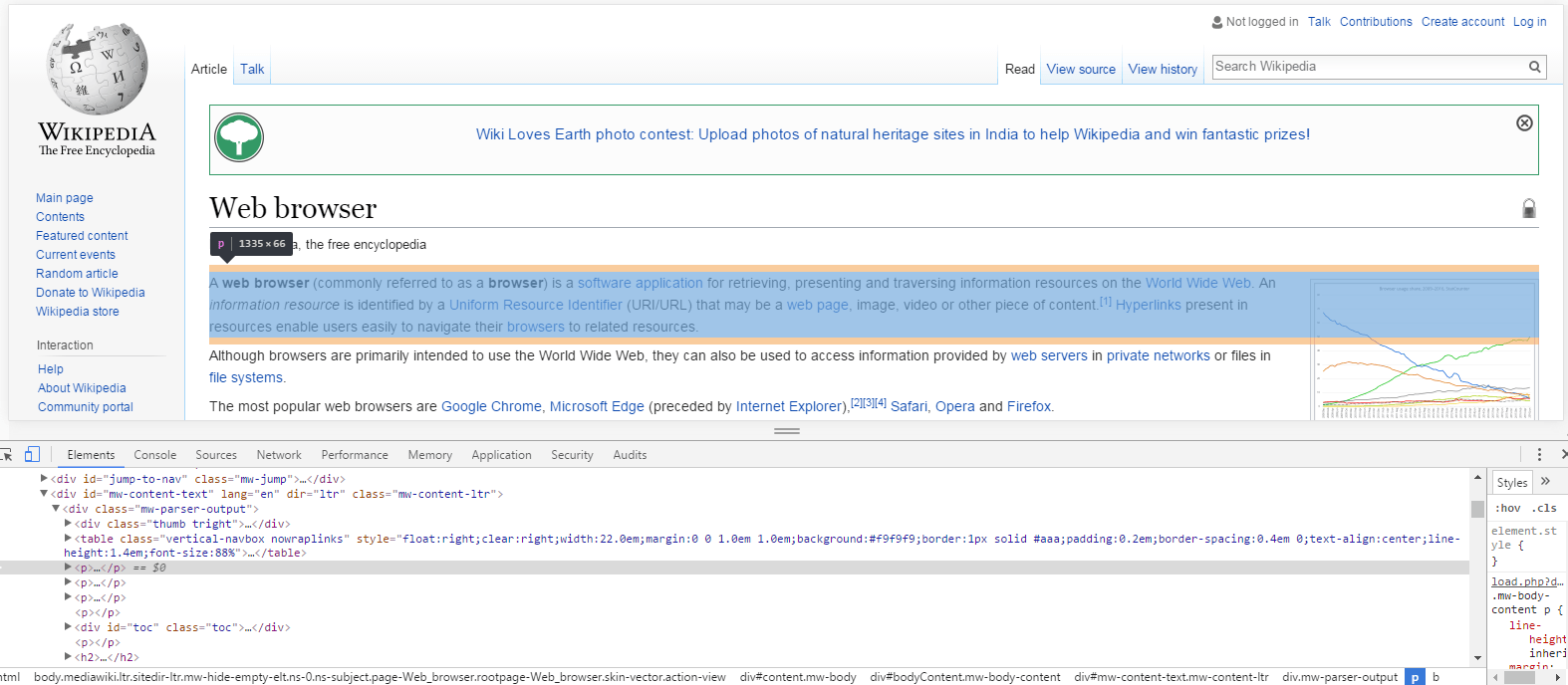
The tool involves Elements panel shows you all the HTML code of the page, along with all CSS styles. You can use it to preview changes to your code directly in the browser, before making the real changes to your source code.
Even, if you are facing some problems with your website layout, you can try changes and see this through this tool. It has the ability to simply hover over a given element on the page by highlighting the corresponding HTML in the source code.
How to do it:
- Open Chrome.
- Load a page of your blog/site.
- Right click on selected element and toggle Inspect.
- Edit your code.
You can Inspect Any of the WordPress Theme:
If you want to buy a new theme for your blog/ website, the Chrome developer tools even help you to choose best one. Through it, you can analyze the structure of the site, assets used, performance, and any other issues you may want to consider before making a theme purchase.
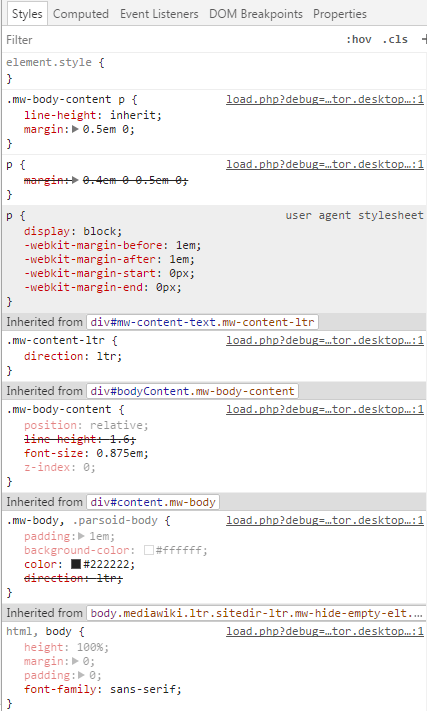
You can analyze conflicting CSS rules:
CSS is used to set the visual style of web pages and user interfaces. But, when the use of CSS code increases, it gets difficult to find all the CSS rules being applied to a given element. But, Developer Tool makes it easy to find.
The tool displays all the rules that are applied to certain elements.
Helps you in writing good code:
Good programming is harder to define, it’s difficult to know you’ve actually created quality. Fixing these problems often involves finding sensitive solutions in the context of a particular environment.
But, thanks to browsers’ Developer Tool. It helps you to write good codes by showing how other sites are styled and put together.
Chrome developer tools proved as an incredibly useful tool either you are a professional developer or you are simply practicing refine your own WordPress website. To make sure your WordPress website is displaying correctly for different users, you must take advantage of the chrome development tools for each major browser.