In this guide, you will learn the ways of embedding Google Forms in your WordPress post/page.
As a blogger, you know that there are a large number of plugins available in the plugin repository for a particular purpose. Likewise for all sorts of different user submission forms on your site. But before installing any plugin for this purpose, you must consider Google Form first.
If you aren’t yet familiar with Google Forms, let me introduce you to it.
What is Google Form?
Google form is a quick and easy way to collect information from your users via online forms. Anyone with a Google account can start creating responsive forms that can be used for tasks like asking questions, hosting quizzes, accepting orders, receiving uploads, and almost anything else you can think of.
The information submitted via forms is straightforward to access and get stored in the cloud as part of your Google Drive account. You can download that information, anytime whenever you want.
I must say it is a powerful and effective way to collect information online.
To create your own Google Form, you first need to create a Google account. After that, you can log directly into Google Forms.
How To Create a Google Form?
Creating a Google Form is quite simple.
- Provide a form title, description, and then start adding your form fields.
- If you have no idea about fields, then don’t panic. Google’s AI automatically selects the correct form field based on the question you ask.
- Here, you can add images or videos as you need.
- Now click on the Send button to get the embed code.
How To Embed Google Form in Your WordPress?
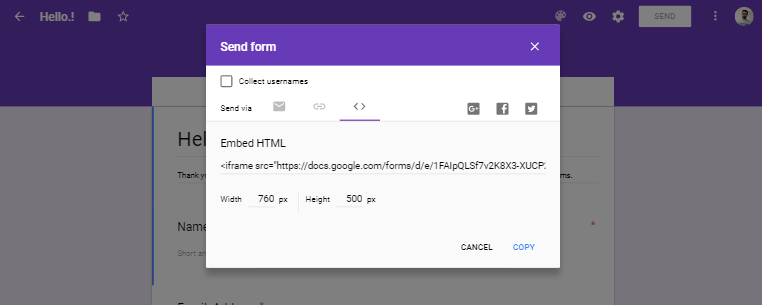
Once you clicked on Send, it will appear a popup.
- Now click on the embed tab.
- Click on the Copy button to copy the embed code.
- Now login to your WordPress site’s admin area.
- Edit the post/page where you want to place the form.
- Switch to the text editor instead of the visual editor and paste your form code.
- Click on Save. Preview your post/page to make sure that the form is embedded in WordPress.
- Click Publish.
Hence, you are now done with embedding Google Forms in WordPress posts and pages.
You can also use Google Forms WordPress Plugin:
Google Forms WordPress plugin removes the Google wrapper HTML from your forms and embeds them into your posts, pages, and other areas of your website.
The plugin allows you to add both single and multipage forms. It also customizes the look of the form, so it blends seamlessly with your website. It also gives you full control over form dimensions.
- Purchase the plugin, and it will download it to your computer.
- Open your WordPress dashboard. Click Plugins > Add New.
- Choose the file and locate your downloaded zipped folder.
- Click Install and then Activate the plugin.
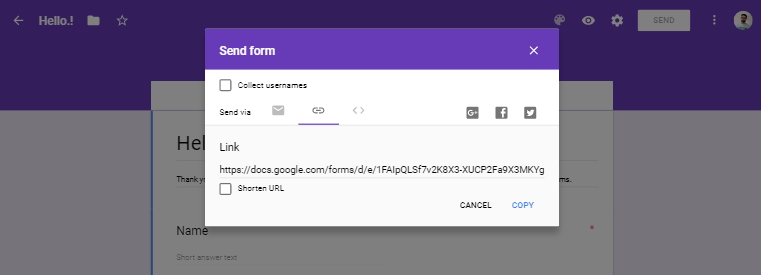
- Go back to your Google form and click the Send button and select the link option.
- As above, copy the provided link and then migrate back to your dashboard.
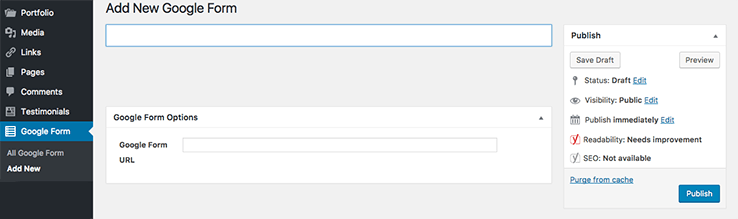
- You can see Google Form in your sidebar.
- Click on it and select Add New. Enter your Form name for your form. Now scroll down to the bottom, paste the link to your Google Form, and click Publish.
- Your Form is Published now.
- Now select Google Forms > All Forms and copy the generated shortcode for your form.
- Select a page where you’d like to embed your form and paste the shortcode into the page editor.
- Publish the page.
So this is how you can take advantage of the Google forms for your online forms on your websites. It’s the best way to have a form as it doesn’t bloat your site with extra CSS or Js files. Read my tips to make your WordPress blog faster.