Got bored by using the current editor?
WordPress latest update has a good news for you.
By default, WordPress has the TinyMCE editor that provides two rows of buttons to create, edit and format post content. It provides a lot of stuff to play with.
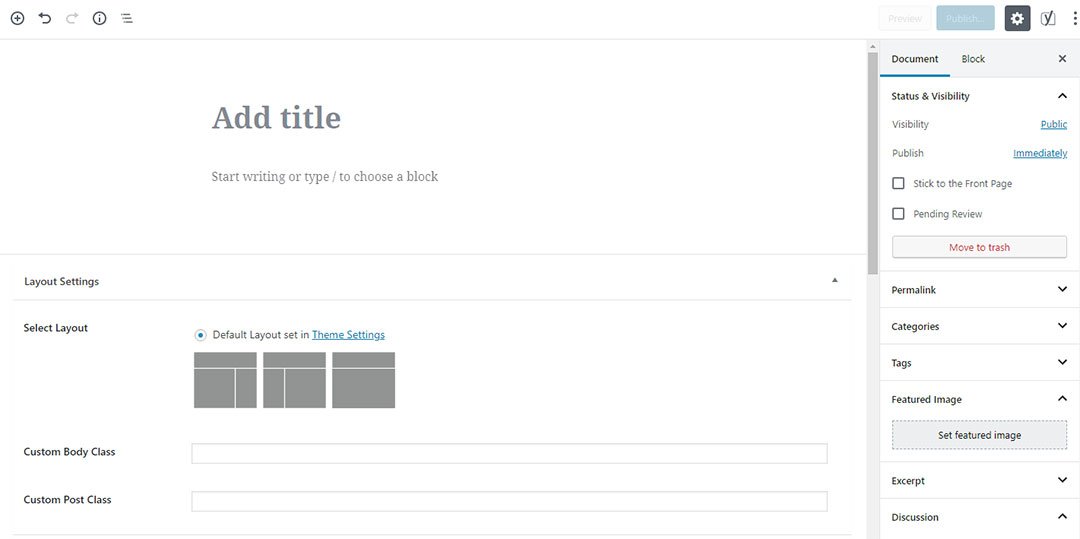
Now, the default WordPress editor is going to change. The current WordPress visual editor hasn’t had many changes over the years. Thus, to make adding rich content to WordPress simple and enjoyable, many contributors and volunteers are working on the new Gutenberg WordPress editor.

Gutenberg is a completely new publishing experience and will bring big change to how you’ve always used WordPress over the years.
Gutenberg is originally named after Johannes Gutenberg. He was the first European to use movable type printing. The major advantage of this type of printing at that time was, it played a key role in the development of the Renaissance, Reformation, the Age of Enlightenment, and the scientific revolution and laid the material basis for the modern knowledge-based economy and the spread of learning to the masses.
Gutenberg will replace the familiar editor with something new. You will have to get used to the new method of creating and editing content. The new UI may involve more clicking and scrolling to carry out your tasks, and have some hidden shortcuts you’ll need to learn.
Though, this new editor is under testing.
Gutenberg will offer:
Table Block and Text Column Block:
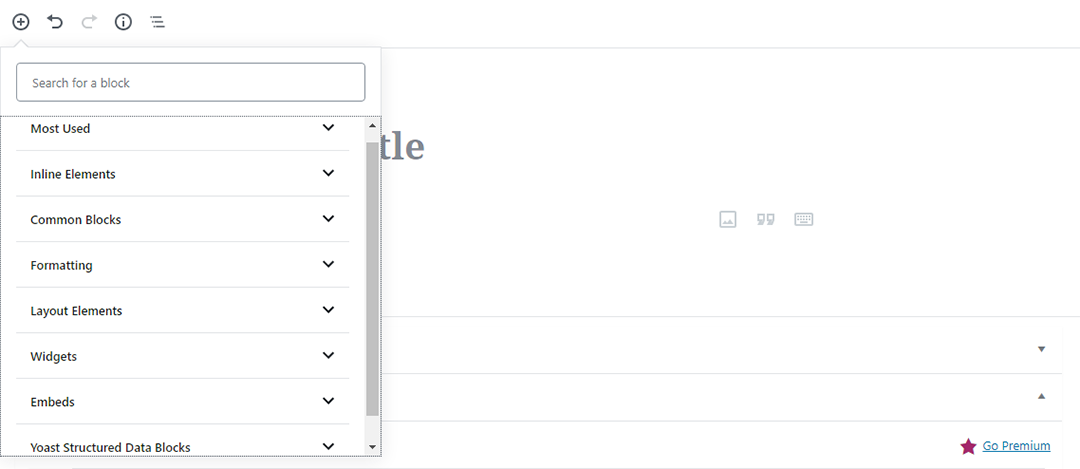
Undoubtedly, you all are familiar with Gutenberg now. It is obvious that you’ve most certainly heard about its ‘blocks’ as well. Right?
Blocks are an integral new addition to the WordPress ecosystem. Every individual piece of content in Gutenberg is its own block. This includes text paragraphs, images, embedded files, headers, featured images, and so on.

It means simple tables are much easier now, as you can insert them as blocks within the visual editor. It also comes with the ability to add responsive text column blocks.
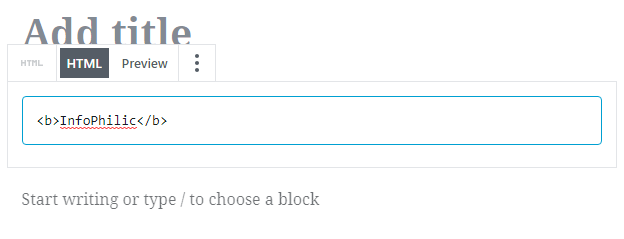
Live HTML block:
Through Live HTML block, users can insert code and see the preview from right within the block. You can now add anchors to blocks, which lets you link directly to a particular block from anywhere else on a page or post.

This is particularly useful for long-form content and comes in handy if you want to create your own table of contents.
Pretty Cool! Right?
In addition, you can also add extra CSS classes to certain blocks.
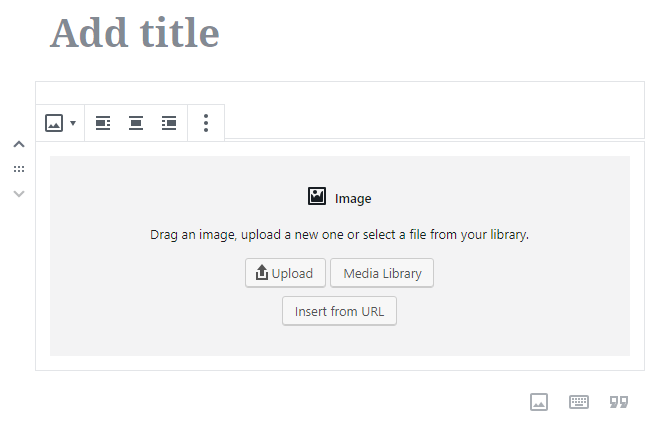
Drag and drop images:
One of the most visible updates is the new ability to add image blocks by dragging and dropping them into the editor. You can now drag and drop images directly into an image block, similar to the visual editor.

However, there will be a fade effect when doing this. Gutenberg includes a blue line indicator for dropzones where users can place an image.
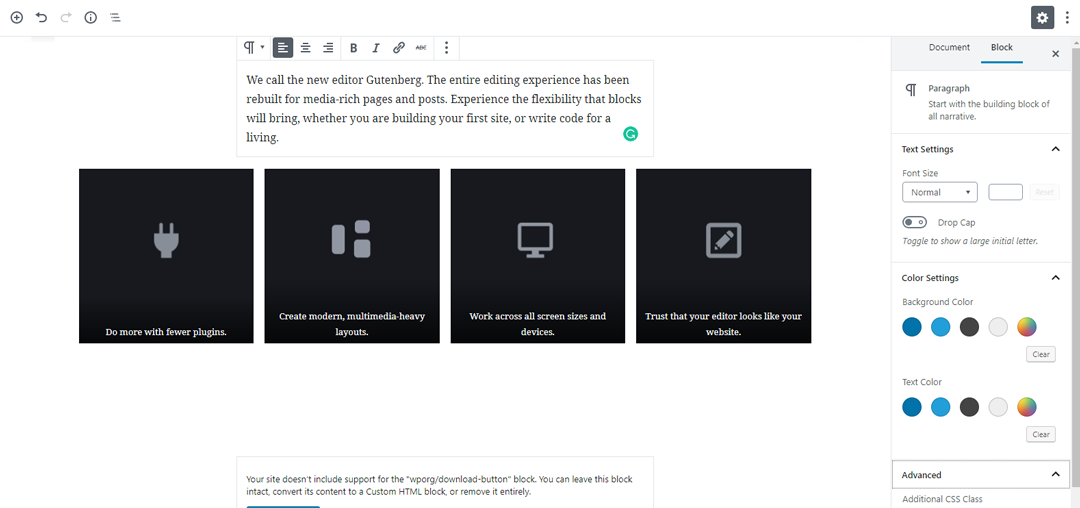
Cover text options:
There will be some new visual styles and options for cover text. You can easily change the font size, turn it into a Drop Cap, and change the color.

This enables you to quickly get a feel for what options are available to you at any given time. You’re only ever looking at what you need, which helps to avoid confusion in the long run.
Color switches will be available in the sidebar block options.
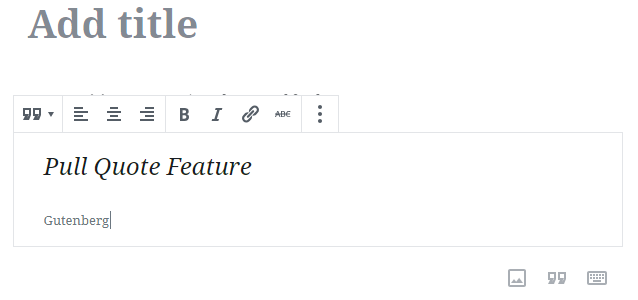
Pull Quotes Block and New Alignment Options:
While a standard quote block usually quotes an external source, a pull-quote is quoting your own article.

With a pull-quote, you also have a little more flexibility over the alignment.
It is also nice to see some variations on the positioning of the blocks. In addition, with the Gutenberg WordPress editor, you can also align wide, and align full-width.
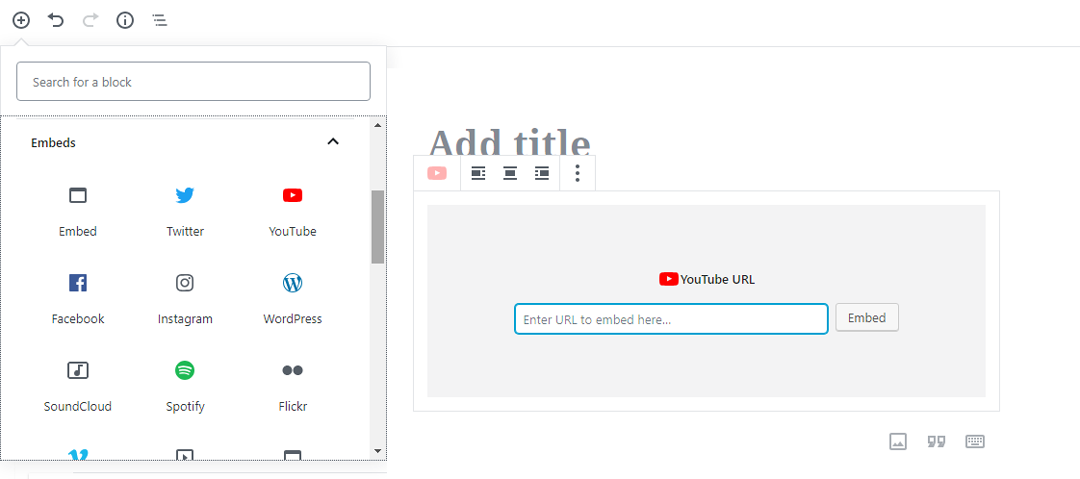
Embedding options:
Embed blocks allow you to insert third-party content (video, audio, images, tweets, etc.) on your WordPress site. With Gutenberg, you have a generic embed block, as well as a handful of more specific ones for a variety of popular services.

Gutenberg makes embedding media content super easy, whether from any media sites including, YouTube, SoundCloud, Hulu, Flickr, Imgur, Twitter, Slideshare, Reddit, and many more.
Advantages of Gutenberg:
- For users who like to use Medium style editing experience, they are most likely going to love the WordPress Gutenberg editor.
- Offers a less distracting experience with more screen space.
- Works great on mobile. Meanwhile, easy on the go user experience.
- Easy to use especially for beginners.
- Developers can create their own custom blocks.
- Improves the writing experience of the author.
Missing Classic Editor?
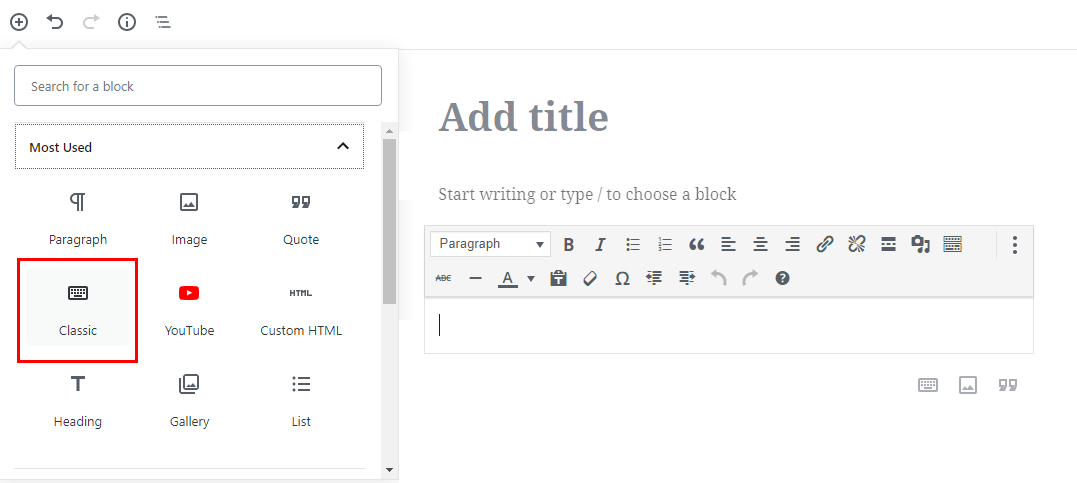
Of course!!, me too! We all started using WordPress with the classic editor. There are some gossips saying Gutenberg will kick off the classic editor. That’s not true, Gutenberg will come with an inbuilt classic editor which works same as that of Classic editor we have.

Though Gutenberg provides basic support for block styles in themes, and theme developers are free to override Gutenberg’s default styles with their custom styles.
Hope you will enjoy the new Gutenberg editor as much as you love using WordPress. I would love to know your thoughts on this upcoming new editor in the comment section.