You regularly check your site loading speed. Right? No doubt, it is essential to run a successful blog or site. While checking site loading speed in Pingdom, GTmetrix, or Google PageSpeed Insights, you might have seen a Specify a Vary: Accept-Encoding Header warning. So in this guide, I am sharing a trick to fix this warning.
What is Accept-Encoding Header?

Accept-encoding header is the HTTP header that should be included on every origin server response. It tells the browser whether or not the client can handle compressed versions of the content.
The Accept-Encoding request HTTP header advertises which content encoding, the client is able to understand.
If not utilizing vary: Accept-Encoding header, the CDN may cache and send the uncompressed version to the browser, which indirectly affects the performance of your WordPress site.
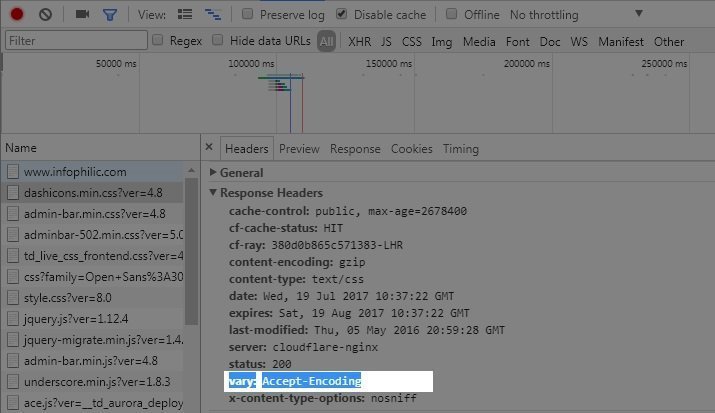
But, if utilizing vary: Accept-Encoding header, your web server or CDN will deliver the proper version of your site.
What is the warning about?

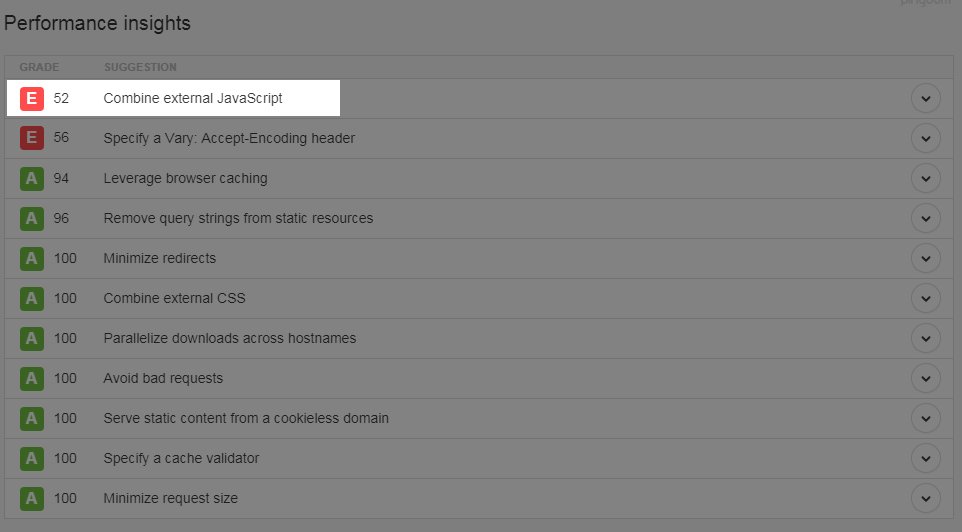
While checking site speed, if you getting this warning about Accept-Encoding header, that means, you have to fix it for the requests that are from the server.
Although, the header is already applied to your WordPress assets and your original server request. Even many CDNs have introduced it by default. For example, KeyCDN, CloudFlare, and CloudFront all use this.
If you are not using any CDN that I have mentioned above, you might need to fix it by yourself.
To fix this warning, you just need to add some code to your server. Means, you have to do set up according which server you are using.
Fix “Specify a Vary: Accept-Encoding Header” Warning in Apache:

To fix Accept-Encoding header in Apache, You need to add following code in your .htaccess file.
<IfModule mod_headers.c> <FilesMatch ".(js|css|xml|gz|html)$"> Header append Vary: Accept-Encoding </FilesMatch> </IfModule>
Note: It could break your site if not done in proper way. The better way is to ask your web host first or you may follow these correct ways to Edit .htaccess file.
Fix “Specify a Vary: Accept-Encoding Header” in NGINX:
All NGINX configuration files are located in the /etc/nginx/ directory. Open the primary configuration file /etc/nginx/nginx.conf and add the following code.
gzip_vary on
Wrapping Words:
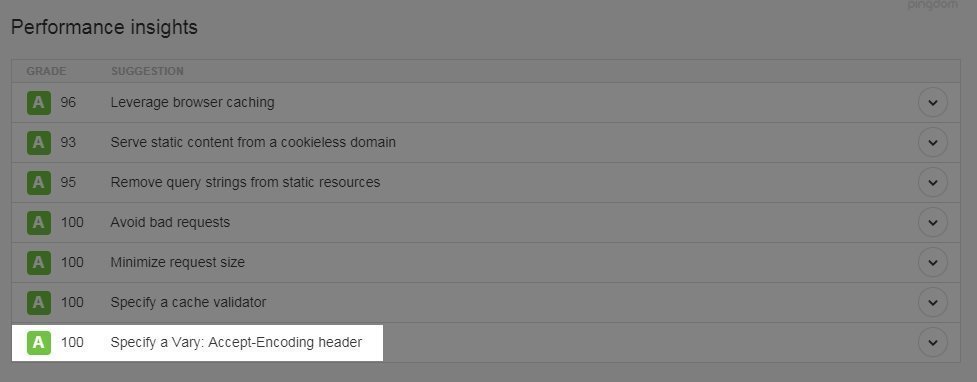
The another benefit of fixing Accept-Encoding header, it can speed up your WordPress site. It will also improve your website score with website speed test tools such as Pingdom.
I hope you will find this tutorial helpful. You would also like to read How to Auto-Improve Server Response Time.