A single picture can convey a wealth of information. A well-crafted image can effectively showcase the product’s superiority and influence users. In other words, images bring life and emotions to your website.
Images serve the primary purpose of enhancing the visual appeal of a website. In my opinion, a website lacking pictures appears incomplete.
The science behind using images on your site:
The way our minds respond to visual stimuli is different compared to how we process language. The human brain can quickly decode image elements, while language requires a linear and sequential decoding process, resulting in a longer processing time. According to studies, 90% of information received by the brain is visual, and the brain processes visuals 60,000 times faster than text.
When using images, it’s important to prioritize image SEO. Google prefers it when images are optimized, which makes optimizing your images with SEO crucial.
An ideal image can draw the eye to where you want it to go, which is why images make up more than two-thirds of the web’s data.
However, utilizing images can pose a challenge as it demands substantial processing power, particularly for small devices with large images. In such cases, making images progressive is the optimal solution.
Hey! Hey! Hey! Wait!
What is mean by Progressive images?
You may have come across a visually appealing image-loading effect. This effect involves initially loading a small, blurry image, followed by a small black and white image, and then transitioning to the full color image. These types of images are referred to as progressive images.
A “progressive” image begins at a low resolution and gradually improves itself over time.
This technique involves using small temporary images as placeholders while the actual image is being loaded in the background. Once the original image is fully loaded, a smooth transition is made from the placeholder image to the final image.
How Progressive images help to maintain site speed?
Using progressive images on your site makes the page load faster. It uses fewer resources, as you load images with their original size only after the first render and only what the images the user can see at the moment.
Along with better visual experience, progressive images are 2% to 10% smaller in size compared to standard images. Using such images means:
- Your requests to the server will be shorter and more efficient.
- Progressive images reduce server bandwidth and disk space usage.
- An overall better visual experience and faster load times, even on small devices.
There are different methods to make an image progressive. But, in this guide, I will share only the most comfortable way, and that is using Adobe Photoshop.
Here are a few steps you have to follow:
- Open Adobe Photoshop.
- Open an image.
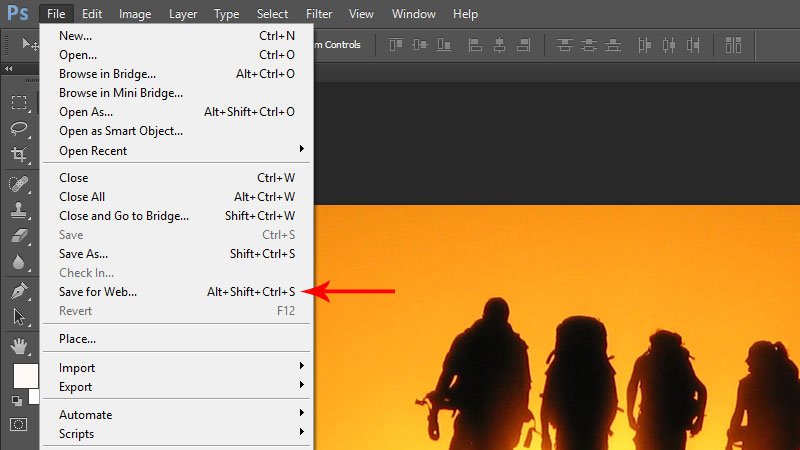
- Go to File >> Save for web or hit Alt+Shift+Ctrl+S
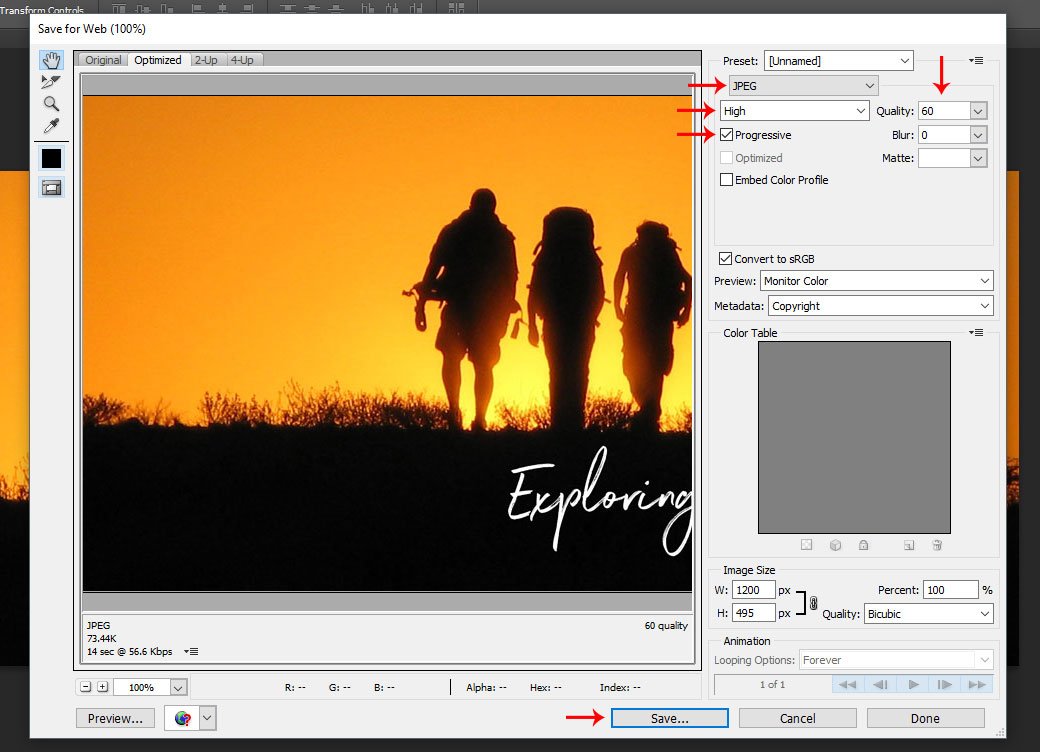
- Choose JPEG from the optimization format menu.
- Select compression level by choosing a quality option (low, medium, or high); I recommend keeping it high for a more detailed, preserved, optimized image.
- Select Progressive to display the image progressively in a web browser.
- To save your optimized image, click OK. In the Save Optimized As dialog box, type a filename and click Save.
Conclusion:
There are various ways to improve your WordPress website’s image performance, such as coding or image optimization plugins. However, true creativity involves incorporating your imagination into your work. If you can envision it, you can achieve it. Additionally, consider these tips for optimizing WordPress speed.
I hope you enjoyed reading this article. Please feel free to share your thoughts in the comments section below.