Google has announced that they will count HTTPS as a ranking factor which means if you using HTTPS you will get a higher position in search results. This will automatically increase your Google rank. Thanks to CloudFlare Free SSL feature that allows you to use HTTPS on your blog.
What is SSL?
SSL (Secure Sockets Layer) is a standard security technology for establishing an encrypted link between a server and a client. In simple words, it creates a secure layer between your server (Website) and user (web browser).
To get your site over HTTPS you need to buy SSL certificates from the providers and install them manually on your server. Installing manually sounds quite a techie. So, here is a good news for those who wants to use HTTPS on their WordPress blogs.
CloudFlare provides free universal SSL certificate that does the exactly same job and it’s easier to setup. It’s a free certificate, and also works with Free CloudFlare accounts. Without paying extra money.
Setting up your free CloudFlare Free SSL
You must have CloudFlare CDN activated for your WordPress blog. If you don’t have it on your blog, read our easy tutorial How to setup CloudFlare CDN for WordPress blog
Once you done with the CloudFlare setup for your WordPress blog follow the following steps:
- Log into your CloudFlare account.
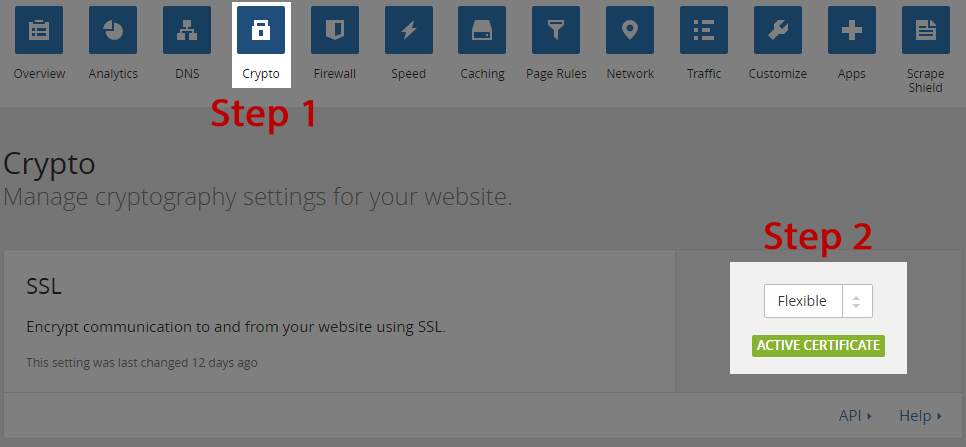
- Go to Crypto from the top menu bar.
- Choose Flexible SSL in SSL option.

It will take minimum 10-15 minutes to activate Flexible SSL. Once it activated from CloudFlare it will show green ACTIVE CERTIFICATE below as shown in the above picture.
Preparing WordPress for CloudFlare’s Flexible SSL
To prepare your WordPress blog for Cloudflare’s flexible SSL you need to install the following plugin.
CloudFlare Plugin
This plugin is essential for enabling CloudFlare’s Flexible SSL on WordPress. It will prevent infinite redirect loops when loading WordPress sites under CloudFlare’s Flexible SSL system.

Instruct CloudFlare to deliver content via HTTPS
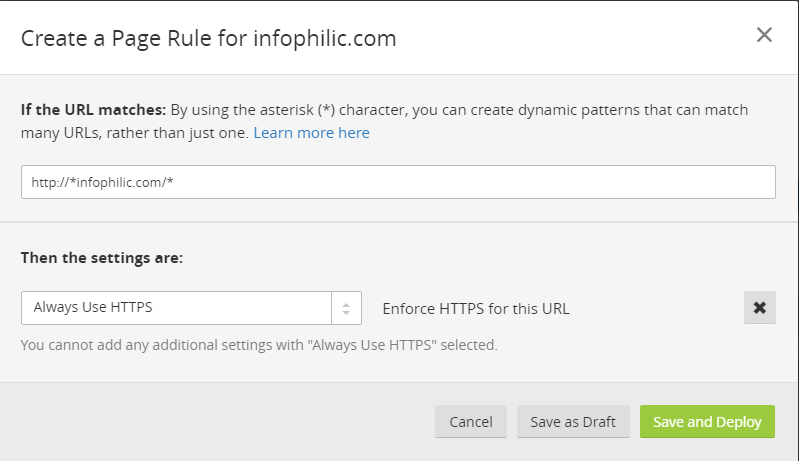
After installing CloudFlare Flexible SSL plugin activate it and go back to your CloudFlare’s dashboard and add a page rule.
- Create a page rule for http://*yoursite.com/*
- In setting choose “Always use HTTPs”.
- Save and Deploy
It will enforce HTTPS for all the URL. Check the following picture showing page rule.
Adding * at the beginning tells CloudFlare to process all the subdomains over HTTPS. * at the end tells to process all sub-directories.
Change WordPress site address
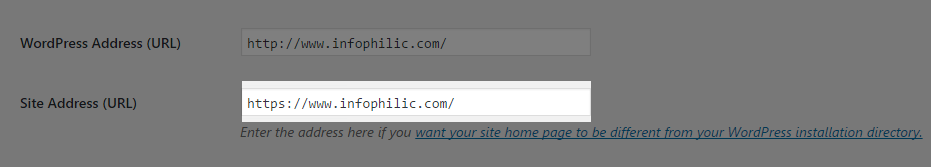
Now, change your WordPress site address (URL) from http://yoursite.com to https://yoursite.com
- Go to the WordPress dashboard
- Settings >> General Settings
- Change site URL

Note: Don’t change WordPress address, keep it as http://yoursite.com. If you change your WordPress URL to “https://“, it will break your site.
Visit your website in a browser and see if there’s a green lock showing on the top left of your address bar.
Fixing SSL Mixed Content Error
If it’s not showing a green lock, it’s due to mixed contents. This happens in rare cases. It’s because some of your plugins or links are not in HTTPS format. Don’t panic if you facing this problem. I got a solution for this too. Just follow the steps.
- Install Really Simple SSL and activate it (Plugin link)
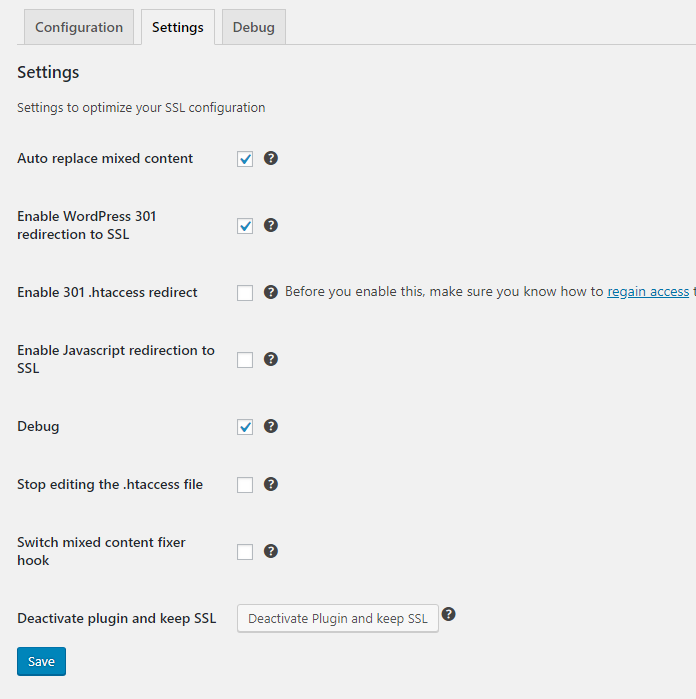
- If you need further changes you can access plugin settings under Settings >> SSL
- Make necessary changes and Save Changes

That’s it, now check your website on a browser, you will see the green lock with “https://” at the beginning of your site URL. This is how you can use CloudFlare Free SSL on your WordPress blog.





I have setup clouldflare ssl certificate to my website all the things working fine. i have create my own email id in cpanel it was successfully created and send mail to anyone . but i can’t receive email. anyone send me mail to that time show aunthanticated.
help me.
Using Cloudflare SSL should not affect your mail accounts. Most of the time they are hosted on different server. May I know who is your hosting provider?
Hi, I’ve created a new domain on my web host via cpanel. Then signed up for cloudflare, set the crypto to flexible, and pointed my nameservers to the ones required by cloudflare.
Next step: installing WP via softalicious. I set the protocol for https://
Then I get the “A trusted SSL Certificate was not found” error.
Should I change the protocol to http… install wp… then install the plugin to fix everything? Thanks.
After enabling Flexible SSL from Cloudflare, it takes some hours to initialize SSL certificate. So you can either wait or continue installation without SSL and then move your site to SSL.
“Access denied” when testing HTTPS site in Google’s Structured Data Testing Tool after activation of Cloudflare SSL in my WordPress blog.
Make sure, you’re not blocking any Google bot to crawl your site.
I have setup Cloudflare SSL only
Do you have both http and https version on your Google Webmaster tools?
yes, but at place of website preview image, there is a message of Access Denied
Try to temporary disabling WAF protection if you’re using any. Seems you’re blocking Google bots on your site.
Nice,
it is really amazing post, i have complete this setup on my blog using your post, thanks for sharing helpful information.
Hi Amit thanks for the Tutorial.
i have a question, which one do you think is the best? Let's Encrypt free ssl or Cloudflare SSL?
I would recommend using CloudFlare's SSL.