Having slow loading website means bad impression on users and search engine as well. Thus, optimizing your site or blog is essential for having fast loading website that creates the better user experience and acquires a good position on search engine.
There are various techniques used to optimize your blog including reducing Admin-Ajax queries, eliminating HTTP requests, etc. Well, These techniques are important during optimization. But, there is one additional technique used to optimize your site i.e., removing render blocking JavaScript and CSS.
Website speed optimization is a complex task to perform. It’s a continuous process that may make you feel tired. You might notice that when you test site speed with speed testing tools, it displays a suggestion to eliminate render-blocking JavaScript and CSS.
Noticing such suggestion might make you search the term on the web. So let’s start with the introduction.
What is Render-Blocking JavaScript and CSS?
As you know, WordPress involves themes and plugins that add CSS files and JavaScript to the front end of your site. Those scripts are known as render-blocking JavaScript and CSS. Having lots of them leads to slow loading of the site. Thus, it is said as try to use least plugins as possible. We have created a list of essential plugins that you may find useful.
Well, in this guide, our aim is to reduce Render blocking JavaScript and CSS. So, let’s go further.
How to reduce Render Blocking JavaScript and CSS?
To make things easier, here, I will penlight some plugins to fix this issue.
1. Fast Velocity Minify:
The fascinating feature of this plugin is, it merges JS and CSS files into groups to reduce the number of HTTP requests. Moreover, it handles all those scripts that are loaded in both header and footer. After that, it then sorts them once you exclude some files from minification.
The plugin does minification of CSS and JS files with PHP Minify only. It also does supports localized files.
Installation of fast Velocity Minify:
- Upload the plugin folder to the
/wp-content/plugins/directory or upload the zip within WordPress - Activate the plugin through the Plugins menu in WordPress
- Configure the options under Settings >> Fast Velocity Minify and that’s it.
2. Autoptimize:
Autoptimize is one of the most powerful and easy to use plugins for minification. The plugin makes optimization easy by aggregating, minifying and caching scripts and styles, injecting CSS in the page head by default.
It also minifies the HTML code itself, making your page really lightweight. There are advanced options and an extensive API available to enable you to tailor Autoptimize to each and every site’s specific needs.
Installation of Autoptimize:
- Go to WordPress dashboard > Plugins >> Add New >>> Autoptimize.
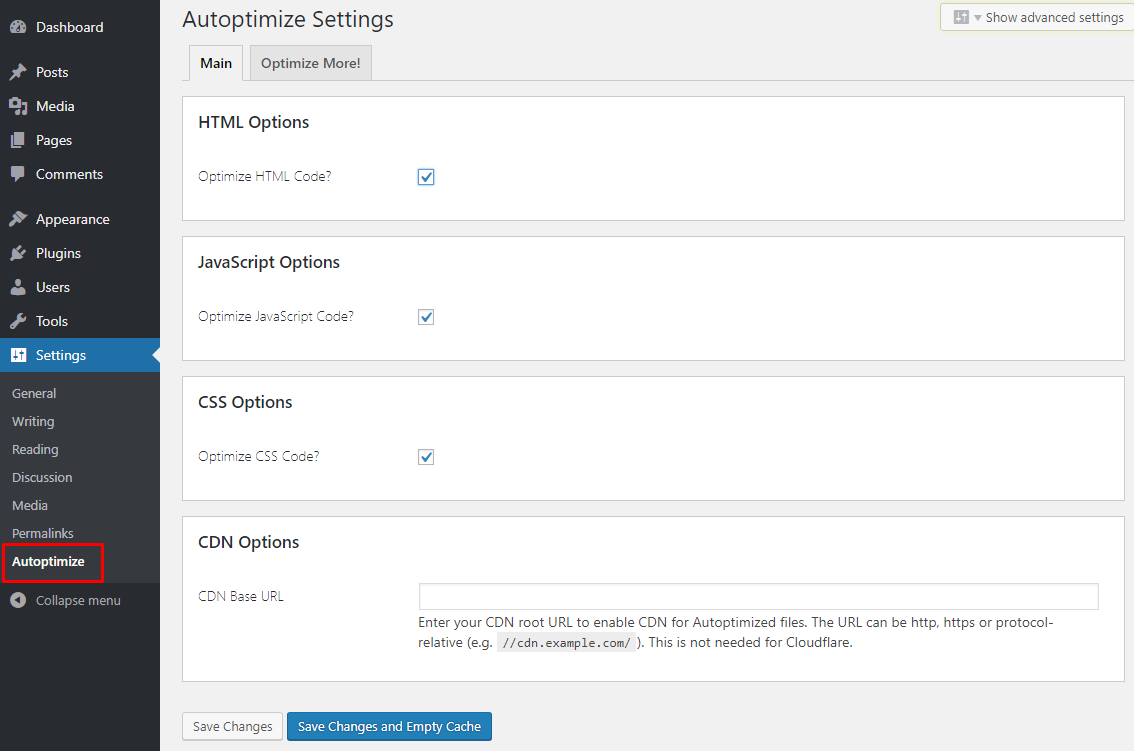
- Now, go to Settings >> Autoptimize.

Enable the minification settings on the settings page. You can also add your CDN URL for the optimized assets on the same page. If you don’t use CDN you may skip it.
Now click on Show advanced settings button at the top of the setting page. This will enable advanced setting page for Autoptimize plugin.


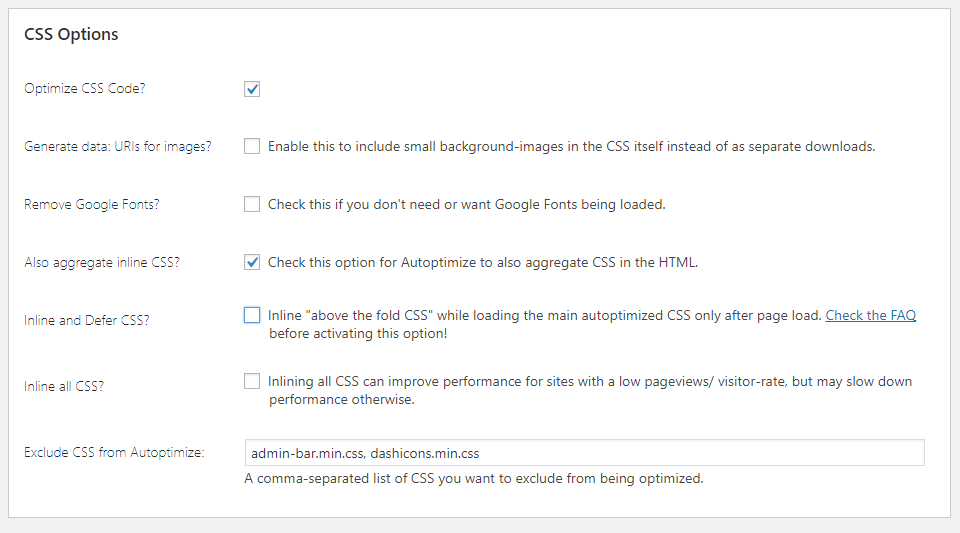
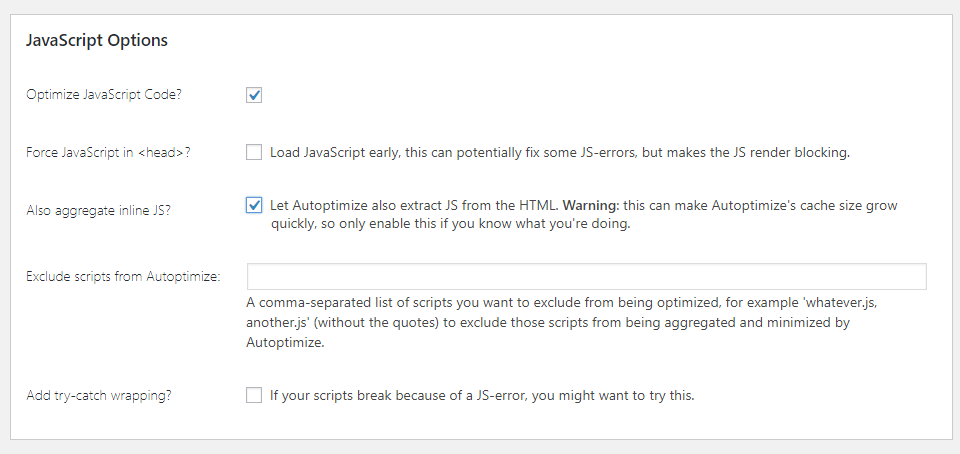
Here you can set the plugin to aggregate inline CSS and JavaScripts. You can even exclude some scripts. Click on the ‘Save changes and Empty Cache’ button. That’s it, make sure your website no loading with broken scripts.
3. W3 Total Cache:
You can also minify the scripts using WT3 Total Cache:

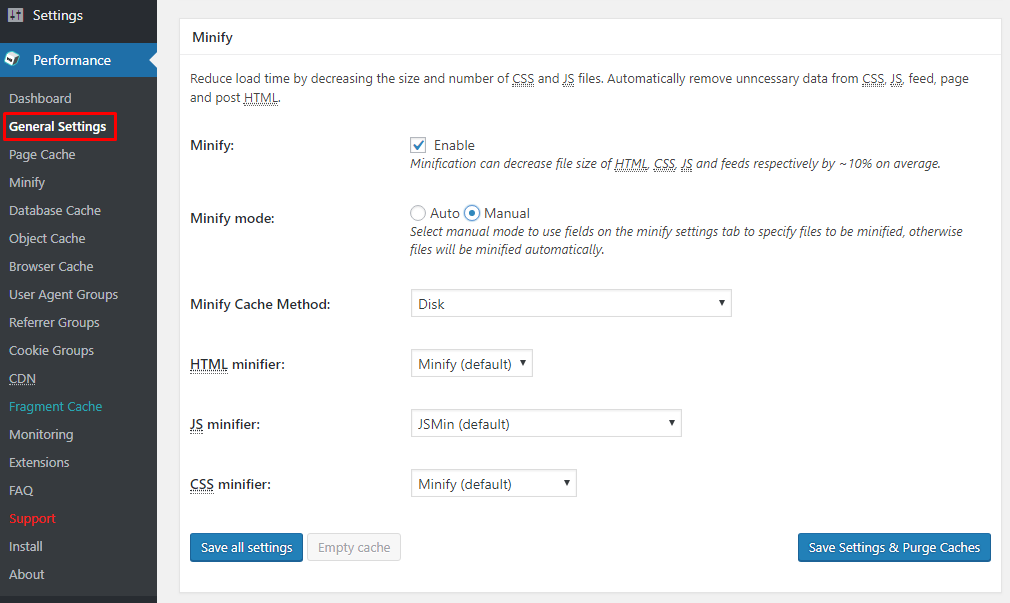
- Visit Performance » General Settings page and scroll down to Minify section.
- Check ‘Enable’ next to Minify option.
- Select ‘Manual’ for minify mode option.
- Now, add the scripts and CSS that you want to minify. Get URLs from the Google PageSpeed Insights tool’s result page.
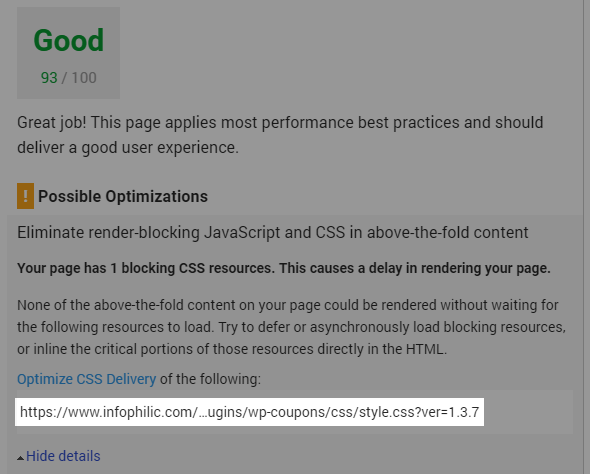
- For this, test your site speed in Google PageSpeed Insights tool.
- It will recommend eliminating render blocking scripts.
- Click on Show how to fix and it will show you the list of scripts and stylesheets.
- Take your mouse over to a script and select the URL.
Now head over to your WordPress admin area and go to Performance » Minify page. Here you can add JavaScript, CSS, HTML files to minify.
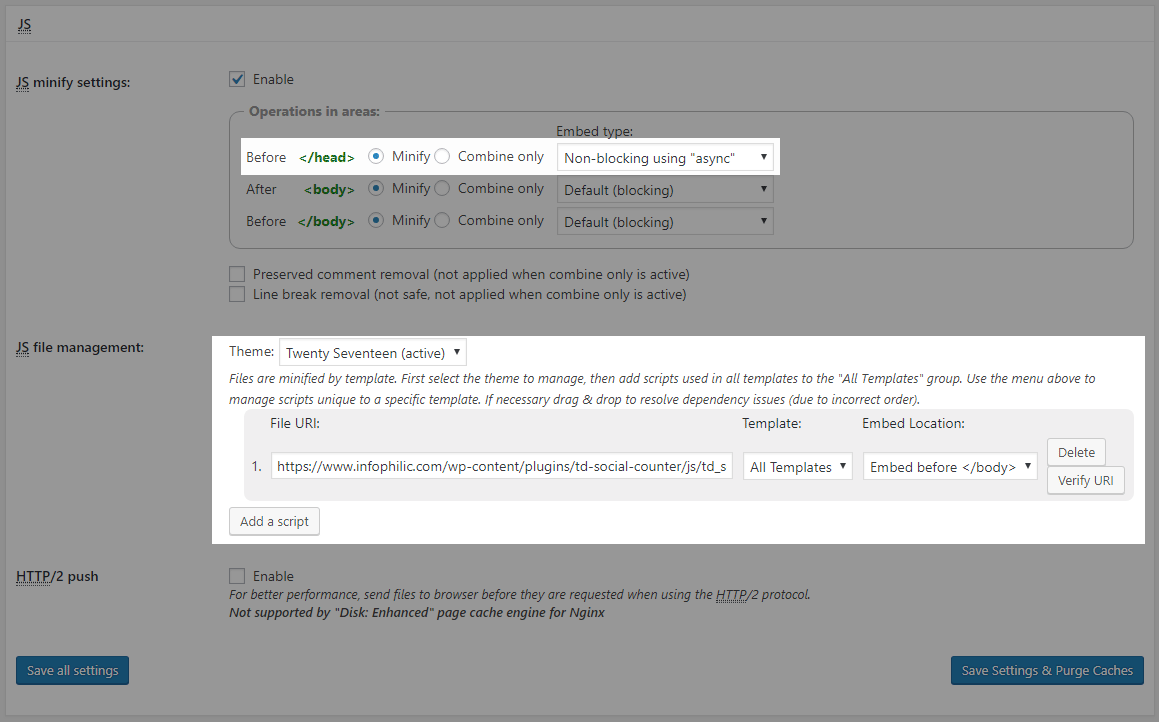
Scroll down to JS section and then under the ‘Operations in areas’ set the embed type to ‘Non-blocking async’ for the </head> section. Under the JS file management choose your activated theme. Now Hit Add a script button and start adding script URLs.

Once done, Go to CSS section and then click on the ‘Add a stylesheet’ button. Add stylesheet URLs that you copied from PageSpeed tools. Refer the screenshot below.

After making all the necessary configuration click on the ‘Save settings and purge cache‘. Now, Test your site speed at Google PageSpeed Insights tool.
That’s all. You are done with removing render blocking JavaScript and CSS.






Why the WP Fastest Cache creating render-blocking JavaScript and creating CSS delivery also.
The desktop score is good but mobile score suddenly drops from 93 to 75 in Google Pagespeed insight.
Hey Subodh, Speed optimization is not about getting good scores on the tools. It’s about how your site loads at your users end. If you wanna remove render blocking scripts you can use any tool suggested in the post.