The newspaper theme is the most popular premium theme for a self-hosted WordPress blog. The theme is developed by team tagDiv. You can buy this theme from ThemeForest.
The theme comes with great features. The theme package contains some premium plugins, which are listed below –
- tagDiv Composer
- tagDiv Cloud Library
- tagDiv Social Counter
- tagDiv Newsletter
- tagDiv Opt-In Builder
- tagDiv Shop
- tagDiv Mobile Theme
- Official AMP for WP
- tagDiv Standard Pack
- Revolution Slider
- And some Dedicated plugins for prebuilt websites
Theme developers have provided a great support forum and tutorials for step-by-step setup. They have also provided a Newspaper theme page speed guide to optimize the Newspaper theme.
Here, I am going to share some simple ideas which I have learned while optimizing my blogs.
I am considering you have a self-hosted WordPress blog using a newspaper theme by tagDiv.
Install WP Super Cache
WP Super Cache plugin is a recommended cache plugin by tagDiv. It serves static content to the visitor, which improves page load speed. According to tagDiv, WP Super cache is the best cache plugin for the Newspaper theme.
Setup Cloudflare
Cloudflare provides free CDN. It caches all the resources from your website and serves them to the users from their servers available across the globe. It reduces the load time of your website.
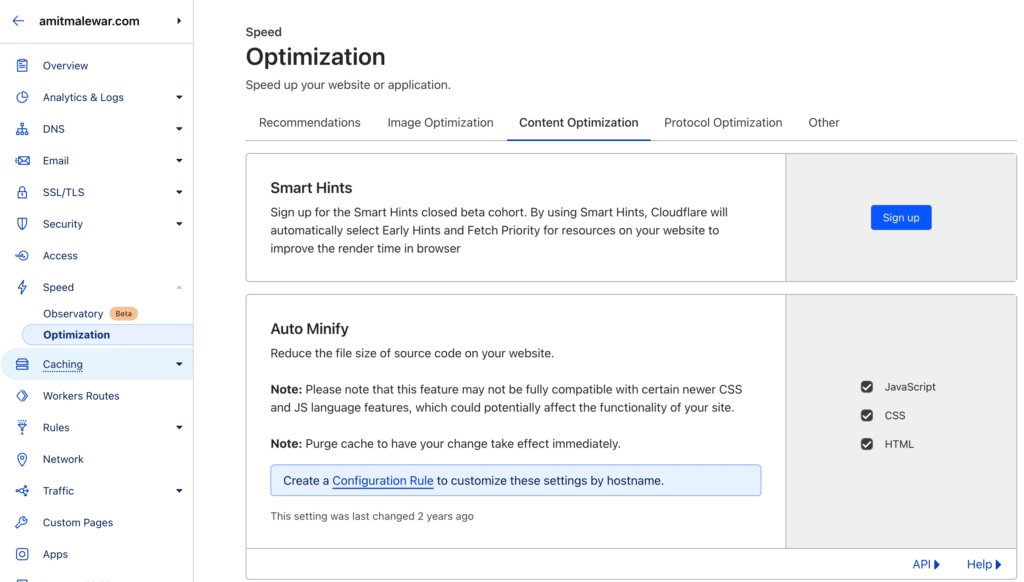
Options you have to enable on CloudFlare’s dashboard.
In your Cloudflare dashboard, go to the speed option. In Auto Minify, check for-
- JavaScript
- CSS
- HTML
Table of contents
Install WP Super Cache
WP Super Cache plugin is a recommended cache plugin by tagDiv. It serves static content to the visitor, which improves page load speed. According to tagDiv, WP Super cache is the best cache plugin for Newspaper theme.
Setup Cloudflare
Cloudflare is a free CDN that caches all the resources from your website and serves them to users from their servers across the globe. It reduces the load time of your website.
Options you have to enable on CloudFlare’s dashboard.
In your Cloudflare dashboard, go to the speed option. In Auto Minify, check for
- JavaScript
- CSS
- HTML

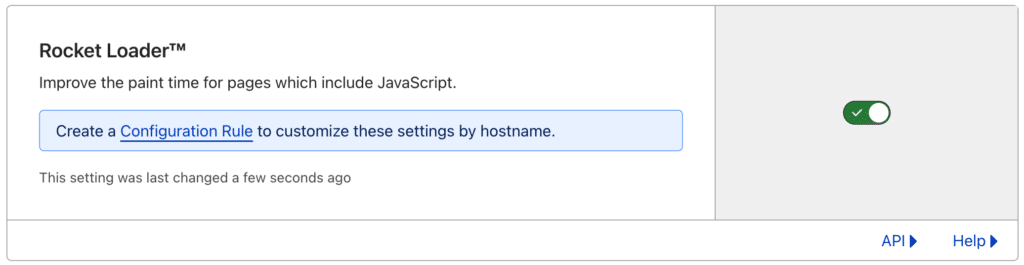
Scroll down under the Rocket Loader settings and check Automatic. This will improve load time for pages that include JavaScript.

Browser Caching – Add Expire Headers to WordPress
We are almost done here; now, we will go with the sensitive part of this tutorial. You have to modify the code in the .htaccess file. If anything goes wrong while editing, .htaccess your site may show a blank page or Error 500.
You have to add the below code to your .htaccess file. Just copy and paste the following code-
If you’re using the WP Rocket cache plugin, there’s no need to copy the following code to the .htaccss file.
# BEGIN Expire headers
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/jpeg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 604800 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType font/truetype "access plus 604800 seconds"
ExpiresByType font/opentype "access plus 604800 seconds"
ExpiresByType application/x-font-woff "access plus 604800 seconds"
ExpiresByType image/svg+xml "access plus 604800 seconds"
ExpiresByType application/vnd.ms-fontobject "access plus 604800 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
# END Expire headers
<IfModule mod_deflate.c>
<filesMatch "\.(js|css|woff|html|php)$">
SetOutputFilter DEFLATE
</filesMatch>
</IfModule>If you have Optimize Website module enabled. It is located in your cPanel under Software. Then, remove the following code from a .htaccess file. It is highlighted with red color in the above code.
<IfModule mod_deflate.c>
<filesMatch "\.(js|css|woff|html|php)$">
SetOutputFilter DEFLATE
</filesMatch>
</IfModule>Fix The admin-ajax.php Slow Problem
As discussed with the tagDiv team, it confirmed that the theme uses admin-ajax.php file for the load more button and the next prev ajax option. Some other features, like view counts, use ajax files and this may increase WordPress server load time.
So, to reduce admin-ajax requests, trim down the block Ajax options, meaning the blocks pagination and Ajax filters. Turn off the Ajax view count. Also, make sure you do not use too many different types of blocks. It’s better to check my guide to reduce the admin-ajax server load in WordPress.
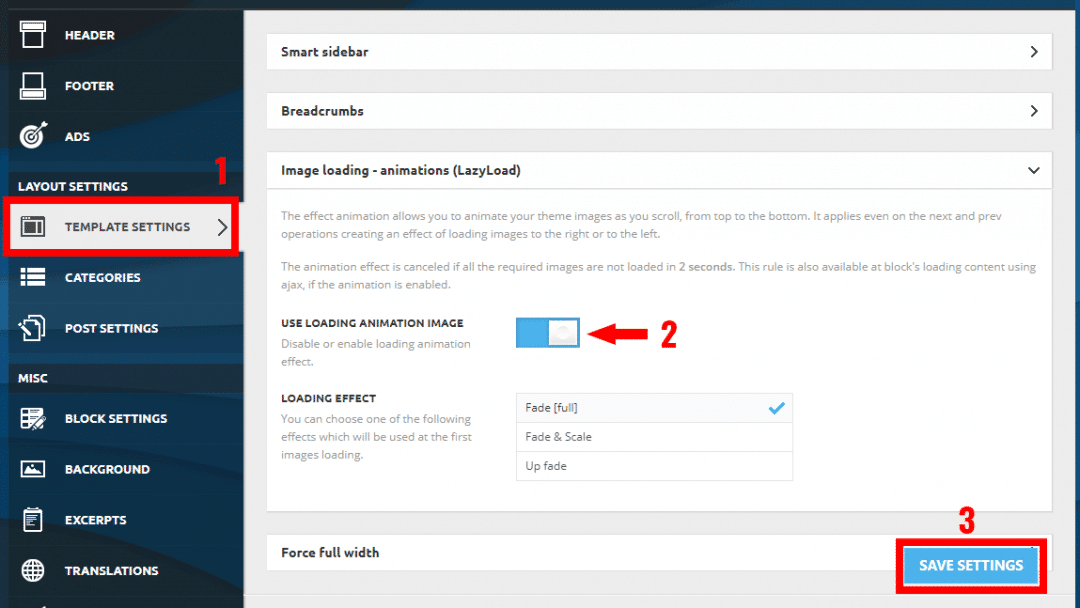
Enable Lazy Load
Newspaper theme comes with an inbuilt lazy load option. Enabling this option from the theme panel will lazy load all images on your blog/website. Enabling a lazy load can reduce the number of requests.
Install tagDiv Speed Booster plugin
tagDiv speed booster plugin comes with a Newspaper theme bundle. It compresses all the Stylesheets and JavaScript and moves them to the bottom of the page. This will Eliminate render-blocking JavaScript and CSS.
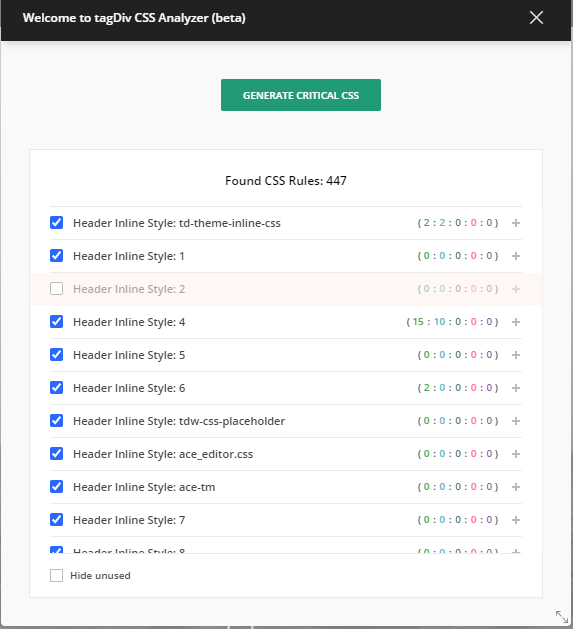
tagDiv CSS Analyzer
If you’re using Newspaper 10.4 or above, you get a new tool – tagDiv CSS Analyzer. This tool scans your website for used CSS and creates separate files for used CSS. And removes all unused CSS from the Newspaper theme. This tool also creates critical CSS and moves non-critical CSS to the bottom of the page.

This tool is currently in beta mode but still giving promising results.
Disable any cache plugin or CDN (if you use a subdomain/different domain) for better results.
Removing Emojis
If you are not using Emojis on your site, then there’s no need to load them in the back-end. So you can remove it by adding the following code to theme’s functions.php
// Removing Emojis
add_action( 'init', 'infophilic_disable_wp_emojicons' );
function infophilic_disable_wp_emojicons()
{
// all actions related to emojis
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
}Removing other scripts
Mostly we do not embed WordPress posts in our posts. So, you can deregister wp_embed by adding the following code to the theme’s functions.php file. It will also reduce HTTP requests to the server.
// Remove WP embed script
function infophilic_stop_loading_wp_embed() {
if (!is_admin()) {
wp_deregister_script('wp-embed');
}
}
add_action('init', 'infophilic_stop_loading_wp_embed');Remove Scripts by Jetpack
Jetpack is one of the best plugins to enhance the functionality and security of your WordPress site. Jetpack’s single sign-on (SSO) feature is the best option to deal with brute force attacks. Use my guide to enable single sign-on for your WordPress site.
But the scripts and the CSS loaded by Jetpack are unnecessary. So it’s better to remove them. Add the following code to your theme’s functions.php to remove scripts by the Jetpack plugin.
// Remove Jetpack css
add_filter( 'jetpack_implode_frontend_css', '__return_false', 99 );
// Remove Devicepx script
function jeherve_dequeue_devicepx() {
wp_dequeue_script( 'devicepx' );
}
add_action( 'wp_enqueue_scripts', 'jeherve_dequeue_devicepx' );Mobile theme optimization
A newspaper theme comes with a dedicated optimized mobile theme that can be enabled by installing a tagDiv mobile theme plugin.
The current mobile theme version does not support Newsletters and Multipurpose plugins. So, removing these scripts being loaded by these plugins in the newspaper mobile theme is a good idea.
You can add the following code to the mobile theme’s functions.php file.
You can find the mobile theme’s functions.php file under the path: /wp-content/plugins/td-composer/mobile/
Use this tip only if you have not disabled tagDiv mobile theme on any of your site pages.
// Remove Multi Purpose Style
add_action( 'wp_enqueue_scripts', 'infophilic_remove_multi_purpose', 20 );
function infophilic_remove_multi_purpose() {
wp_dequeue_style( 'td-plugin-multi-purpose' );
}
// Remove Newsletter Style
add_action( 'wp_enqueue_scripts', 'infophilic_remove_newsletter', 20 );
function infophilic_remove_newsletter() {
wp_dequeue_style( 'td-plugin-newsletter' );
}Preload Newspaper fonts
Preloading fonts will reduce the load time of the fonts on your website.
For a responsive version, you can add the following code to the theme’s functions.php file under the path /wp-content/themes/Newspaper/functions.php
// Preload Newspaper fonts for responsive theme (main theme)
function dns_prefetch_responsive() {
echo "<link href='https://www.YOURDOMAIN.com/wp-content/themes/Newspaper/images/icons/newspaper.woff?23' rel='preload' as='font' type='font/woff' crossorigin>";
echo "<link href='https://www.YOURDOMAIN.com/wp-content/themes/Newspaper/images/icons/newspaper.woff?20' rel='preload' as='font' type='font/woff' crossorigin>";
echo "<link href='https://www.YOURDOMAIN.com/wp-content/plugins/td-composer/legacy/Newspaper/assets/images/icons/newspaper-icons.woff?1' rel='preload' as='font' type='font/woff' crossorigin>";
echo "<link href='https://www.YOURDOMAIN.com/wp-content/themes/Newspaper/images/icons/newspaper.woff?221' crossorigin>";
}
add_action( 'wp_head', 'dns_prefetch_responsive', 0 );Add the following code to the mobile theme’s functions.php file to preload Newspaper fonts.
You can find the theme’s functions.php file under the path /wp-content/plugins/td-composer/mobile/functions.php
// Preload Newspaper fonts for mobile theme
function dns_prefetch_mobile() {
echo "<link href='https://www.YOURDOMAIN.com/wp-content/plugins/td-composer/mobile/images/icons/mobile-theme.woff?16' rel='preload' as='font' type='font/woff' crossorigin>";
echo "<link href='https://www.YOURDOMAIN.com/wp-content/themes/Newspaper/images/icons/newspaper.woff?19' rel='preload' as='font' type='font/woff' crossorigin>";
}
add_action( 'wp_head', 'dns_prefetch_mobile', 0 );Do not forget to replace www.YOURDOMAIN.com with your actual domain URL.
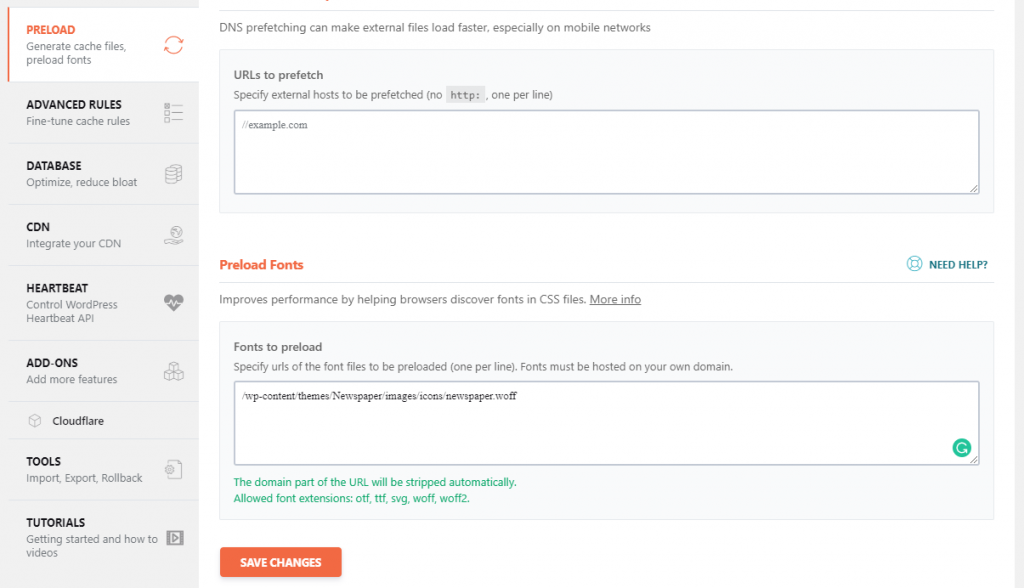
Preload fonts using the WP Rocket plugin
WP Rocket has introduced the font preload feature in the latest version. You can use this option to preload all fonts hosted on your server.

Conclusion
That’s it; you are done with the Newspaper theme optimization. Now, check your website’s performance score at GTMetrix.com. I am sure you are very satisfied with the speed. If you are stuck somewhere, feel free to drop a comment below.
- How to Tighten WordPress Blog Security using .htaccess
- How to Setup Cloudflare Free SSL for WordPress Blog
Hey, wait!!
Don’t forget to share this tutorial on your social networks. Thanks for reading 🙂





Hii, author
really this method is also working for the latest version of newspaper 12.4. such a great content. keep it up sir
Hello Amit and thank you for your great website and tips regarding Newspaper! I’d like to disable the “animation” (fading in) on the featured image only of the post. Is there a way?
Hello Julien,
Thank you for your kind words.
About Animation – Unfortunately, there is no option to achieve that. If you’re using WP Rocket, I recommend using WP Rocket Lazy Load instead of inbuilt.
Feel free to ask if you have any further questions.
Hello,
I am facing a problem with the loading speed of my website https://www.wave2day.live on mobile devices. Although the website’s speed is good on a laptop, the first-time loading speed is slow on mobile devices. In addition, when I tested my website on PageSpeed Insights, the score was 96+ for laptops, but only 80 for mobile devices.
I have noticed that the images on my website are taking a long time to load on mobile devices, which is causing the slow speed. Can you please suggest some solutions to improve the loading speed of my website on mobile devices?
Also, I would appreciate it if you could take a look at my plugins and offer any advice on how to improve my website’s performance. Thank you in advance for your help.
Hello Pankaj,
After reviewing your website, I found a few optimization possibilities:
– Optimize images using Image optimization plugin or optimize and make your images progressive using Photoshop
– Remove unused CSS, try using WP Rocket’s remove unused CSS feature or Use tagDiv CSS Analyzer
Hope you’ll find this helpful.
Feel free to ask if you have any further questions.
Hello sir, I want to show Time with the modified date on posts in the newspaper theme; how can I do that?
Hello Akashdeep,
You can achieve that by using a custom Date format
To use a custom date format, follow:
Goto WordPress Dashboard >> Settings >> General >> Date Format >> Choose Custom.
Refer following strings to customize the format:
Let me know if it helps.
Hello Amit
I want hide date in mobile theme in newspaper version Version: 11.4.3 and mobile theme plugin install but unable to see post setting in mobile theme section please help me to sort this
Hello Puneet,
You can hide date from Newspaper Theme panel >> Mobile theme >> Post settings
Refer: https://www.screencast.com/t/84GMN2fFd
Hi Amit,
Thanks for the wonderful article. I have applied the steps as mentioned by you but my website speed is still very low. Can you look into it and suggest what is not working?
Website: https://theeasywisdom.com
Also, I am facing in mobile theme optimization as I am not able to find the mobile theme functions.php file.
When you say ” You can find the mobile theme’s functions.php file under the path: /wp-content/plugins/td-composer/mobile/”
You mean: theeasywisdom.com /wp-content/plugins/td-composer/mobile/ ??
However, it doesn’t work and shows an 500 error or a blank page
Kindly help me with my website speed as I am tried my best but to no avail. I am using WP Super Cache along with cloudflare.
Thanks!
Looking forward to your kind help!
Hi Akram,
It looks like you have not implemented any tips provided in the guide. I will suggest you follow this guide and you’ll get better results.
Specially:
– Optimize Images
– Lazy Load Images
– Use Cloudflare
For mobile functions file you can find it under theeasywisdom.com /wp-content/plugins/td-composer/mobile/
Hope you will find this helpful.
All the best.
I want to upgrade my site from newspaper theme 7.7 to 11. What do i need to do so i do not break my site. Do you do installation?
Hello Abby,
I will recommend you take a full backup of your site before you update the theme. If possible use a staging environment.
Thank you for your understanding.
Hi could you please help with this error – it seems the fonts are preloading but not being used so page speed analysis still has and issue
The resource https://www.livingunrefined.com/wp-content/themes/Newspaper/images/icons/newspaper.woff?19 was preloaded using link preload but not used within a few seconds from the window’s load event. Please make sure it has an appropriate `as` value and it is preloaded intentionally.
Hey Richard,
I do not see any warnings on your website. I only see the Mobile version/amp version of your website on my laptop. It looks like this is cache related issue.
First of all, thank you very much AMIT for sharing such very useful information. It’s really helpful.
sorry for the second comment. link was automatically removed from code. so that I have again leave the comment.
1) /applications/rmanupmumc/public_html/wp-content/plugins/td-composer/mobile/amp/functions.php
2) /applications/rmanupmumc/public_html/wp-content/plugins/td-composer/mobile/functions.php
function dns_prefetch_mobile() {
echo “”;
}
add_action( ‘wp_head’, ‘dns_prefetch_mobile’, 0 );
I have placed the above code in both locations but the code is not working. I have put the above code in both the files one by one not at the same time.
I am using the latest version of the newspaper theme (11.2). can you please help me?
waiting for your response.
Hi Arvind,
Can you share the link you’re adding?
Hello Amit,
I’ve copy-paste the code in .htaccess in Cpanel. But when I check my website speed on GTmetrix then it was showing 91 speed at the first attempt. Later when I check my website speed again the speed downgrade to 67.
Could you please check if I copy-paste the code correctly or not? should I send your screenshot?
Also, I’ve done set up my domain on Cloudflare.
Is it necessary to use WP rocket if I am already using WP super cache?
Hello Jia,
Yes, sure, there must be some conflicts. You should not use two cache plugins at the same time. Use either WP Super Cache or WP Rocket plugin. If you go with WP Rocket plugin then there is no need to add .httaccess code mentioned in this guide.
Hi, Amit
In your opinion from where should I load the Font Awesome Stylesheet in newspaper?
It gives me 4 options:
1) Local plugin folder (default)
2) Official Font Awesome CDN (Font Awesome CDN powered by MaxCDN)
3) A custom location:
4) Don’t load Font Awesome 4’s stylesheet (use this if you load Font Awesome 4 elsewhere on your site)
Hi Archer,
I will prefer to load it from the official Font Awesome CDN.
Also, for better performance consider adding dns-prefetch for the CDN domain.
Hope you will find this helpful.
Hello Amit,
Thanks for all your help.
If I add Google AdSense code, PageInsights score hugely impacted. How you are managing?
How do we avoid this situation?
Thanks
Giri
Hi Giri,
You can solve this by delaying the AdSense script on your website.
Hope you will find this helpful.
Does it work with the new version of the newspaper?
Yes, it works with the latest version of the Newspaper theme. I update this guide to keep it compatible with the Newspaper theme latest version.
Hello,
If I use this code:
// Remove Multi Purpose Style
add_action( ‘wp_enqueue_scripts’, ‘infophilic_remove_multi_purpose’, 20 );
function infophilic_remove_multi_purpose() {
wp_dequeue_style( ‘td-plugin-multi-purpose’ );
}
I need to change “infophilic” for my domanin in the code?
Cheers
Hey Jose,
You don’t need to make any changes to the code you mentioned.
First of all, thank you once again on behalf of everyone for sharing such a thing.
I have a site where I use the Newspaper theme. When I do a site speed test, I get a preload important requests warning.
I tried to do as you show in the optimized settings you provided.
The theme’s functions.php file
/wp-content/plugins/td-composer/mobile/functions.php
// Preload Newspaper fonts for mobile theme
function dns_prefetch_mobile() {
echo “”;
}
add_action( ‘wp_head’, ‘dns_prefetch_mobile’, 0 );
– and
/wp-content/themes/Newspaper/functions.php
// Preload Newspaper fonts for responsive theme (main theme)
function dns_prefetch_responsive() {
echo “”;
}
add_action( ‘wp_head’, ‘dns_prefetch_responsive’, 0 );
I added the codes you gave to the file.
However, mobile site speed does not exceed 23 points.
I use the wp supercache and Autoptimize plugins.
can you please help me.
Hello Fidan,
Thank you for your appreciation.
For mobile site speed, it is recommended to use a mobile theme plugin.
If your server has HTTP2 enabled, then do not combine CSS or JS.
I hope you will find this helpful.
Hello Amit,
Thanks a lot for this work, and for share it 🙂
I do this, in may functios.php archives (theme and mobile), but the problem with newspaper.woff is here all time…. can you check mi site please? soñador.com (xn--soador-xwa.com). I check the post with google page speed (no homepage, only posts) but I the same problem all time 🙁
Hello Jose,
Thank you for your appreciation.
Looks like you are using WP Rocket plugin on your website. It is preloading the CSS file before the browser preloads font files. Use WP Rocket to preload fonts.
Let me know the results.
Hello sir,
I frequently read your blog regarding any doubts with respect to newspaper theme.
I have a few queries. I have recently disabled my mobile theme. I use WP super cache along with cloudflare, What caching settings should I add in htaccess?
I have currently enabled all three minify options in cloudflare, what caching levels should I set in cloudflare and also the time?
Also, I face difficulty when I click on my mobile menu button, it just doesn’t load, only If I carefully press it, it loads. I have seen using dom console that your mobile menu button’s(.tdb-mobile-menu-button) height, line-heigth and width is 54px, while mine is default 28px for all three, maybe my site doesn’t have this extra padding space, and that could be the reason I need to precisely focus and click on mobile menu. How to change it same like your infophilic site? Can it be done through tagdiv composer or custom code? Can you please tell me on how to set this, sir.
Thank you
Hello Tinu,
You should add Expiry header code to
.htaccessfile.Setting the caching level to standard works best.
For timing, you can either set respect existing headers or any time about 8 Days.
If you are using a Cloud library template for the header, you can easily edit it with td composer plugin.
Let me know if that works for you!
All the best!
Hey Amit
Thanks for sharing comprehensive update. I have the newspaper theme but I am unable to find the .htaccess file. I’ve even connected using a vpn but the file is missing
I’m getting a lower score on gtmetric as a result of
– leverage browser caching – can’t seem to find the .htaccess file to add your script
– minify CSS – my host has they own Supersonic CDN so I can’t install Cloudflare
Could you advise me on how to move forward?
Hi Boney,
Glad you find this helpful.
You can find .htaccess file in the root directory of WordPress installation. Refer: How To Edit WordPress .htaccess File
If you are using Nginx server, then it doesn’t use
.htaccessfile.For minification consider using Autoptimize OR WP Rocket plugin. Generally CDN never minify files by default.
Let me know if you find this helpful.
Amit,
This guide is very well written and I was able to do everything you recommended. But my site is still taking more than 10 seconds to load. Could you recommend any fixes? I tried running it through GTMextrix but I don’t know how to do the things it is recommending.
Thank you.
Hello Ryley,
Please provide your site URL.
Hi Amit, thank you so much for this guide and the effort you are doing.
https://www.buzznessinfo.com
Can you please check my site… I don’t know what I should do (No coding experience and am afraid to ruin the site)
Do you think I should try this on a staging version to see if it goes well first?
Thanks!
Hi,
Yes, it is always advised to make changes on the staging site and push them on live site if everything is ok.
as its mobile file: wp-content/themes/Newspaper/images/icons/newspaper.woff?19
i can preload it through wp rocket ?
Yes, you can.
Hello Amit,
It was a great blog, but I don’t know whether I want to do this, because I don’t have much knowledge in backend coding, I want to tell that five days back my website speed is above 80 in both mobile and desktop, but now it reduces to Desktop-60 and mobile-35, I am really fed up by this while searching to improve that I find your blog, but before that doing this, some of the blogs told that by adding unwanted plugin your website would slow down, so for your notice here I will mention which are the plugin I am using ( Coronavirus (COVID-19) Outbreak Data, Font Awesome, Really Simple SSL, Schema & Structured Data for WP & AMP, Smush, WordPress Starter, WP Super Cache, WP User Avatar, Yoast SEO) Kindly suggest me to remove unwanted plugin to gain speed for my website.
My website is https://reporterfox.com/
could you suggest me a solution? It will more helpful for me.
Hello Arun,
Try this:
Let me know if you find this helpful.
Great..based on your suggestion my mobile speed goes to 70 and one more favor, do u wrote any article regarding mixed contents means, please share it will really helpful.
Glad, I was able to help.
For mixed content: Fix Mixed Content Warnings on Your HTTPS Website
Hey Amit, thanks for your guide. Can you please check my site for speed optimisation? Link is https://arunachaltimes.in
I am facing problem on high traffic time. It will be very helpful if you give some tips.
Hi Varun,
1. Consider using server-level cache (Best option for high traffic sites)
2. Remove all unwanted scripts from the site.
3. Use mobile theme plugin by tagDiv.
4. Disable Google fonts. Use the theme’s default fonts.
Hope you will find this helpful.
hai ami can you help me,
There are 2 static components without a far-future expiration date.
https://fonts.googleapis.com/css?family=Roboto%3A400%2C500%2C700%7COpen+Sans%3A400%2C600%2C700%7CRoboto%3A400%2C900%2C800%2C500%2C700%7CLora%3A700&display=swap&ver=10.3.4
Hi Cahya,
Unfortunately, we can not set an expiration for the third party resources.
Thank you for your understanding.
Hey Amit,
If I do the changes in the function.php should I do it in the child theme or mother theme?
Those changes will stay after updates?
There are a lot css files that the theme load and I get Eliminate render-blocking resources in google speedtest – any recommendation for those css?
Hi,
It is recommended to make those changes in the child theme.
For CSS, you can use Gerenrate Critical path CSS feature in WP Rocket plugin.
I hope you will find this helpful.
Hey Amit,
Thanks for reply.
I prefer not to use WP Rocket plugin – do you have other fixes?
Hi,
Consider using Autoptimize plugin.
Hi Amit!
Thank you very much for your support. Congratulations for the selfless way you have helped so many people for so long with this theme.
I have been optimizing our website for about a month (laiguana.tv) and although I have made significant progress, it is still slow. What other adjustments could you suggest me to to improve performance?
Thanks bro!
Hi Arnoldo,
Glad you find this guide helpful.
For further optimization, you should:
1. Optimize images on the site
2. Use lazy load for the images and iframes (Disable lazy load animation from theme panel)
3. Trim your page by removing some blocks
Consider this guide to configure WP Rocket plugin with Cloudflare
I hope this will help.
Dear Amit,
Congratulations on the full article.
I wanted to ask you if you could take a look at the website www.quotidianpost.it.
Thanks
Hi,
Optimize images on your site and use CDN to deliver static content.
Hope you will find this helpful.
Ok, thanks for the reply, i have already setup wp rocket from your guide https://www.infophilic.com/wp-rocket-settings-cloudflare/ and it works well.
but i want to is there any other modification needed when running wp-rocket with newspaper theme because tagdiv said wp rocket will break the layouts of newspaper theme.
i see you are using wp-rocket can you please share a guide on how to setup wp-rocket with newspaper theme.
Hi,
There is no particular configuration required to use the WP Rocket plugin with a Newspaper theme.
1. Use Lazy load feature from WP Rocket, not from theme.
2. Do not combine scripts and CSS files if your server supports HTTP/2
Hi Amit, i am using wp rocket for my newspaper theme games blog, but at gtmetrix it shows loading time of 5.6 seconds and page size is 600kb. and on pingdom it shows 2.29 seconds load time with 600 page size, the problem is i am creating a new website and i modified the theme first no content there but still the site is slow.
can you please guide me how to setup wp rocket for newspaper theme.
Hi Raj,
Sure, here is the detailed guide on How to Configure WP Rocket Plugin for WordPress
I hope you will find this helpful.
Hey Amit,
The PageSpeed speed score of my website “vehiclesuggest.com” is very less, could you suggest me a solution?
Hi Saurav,
1. Remove broken images from your website.
2. Use the cache plugin.
3. Optimize Images on your website.
4. Remove Cloud library plugin (you are using it only for a single post template, so I would suggest using a pre-designed template for a single post from the standard plugin.)
Let me know if that works for you!
Hello sir, can you please also check my site for speed optimisation? Link is geeksland.in
I have another query also, that i have activated modified date through tagdiv but its showing modified dates only on desktop but not on mobile devices.(I am using tagdiv mobile theme). How to show that on mobile theme also?
Hi Varundeep,
For speed optimization:
1. Optimize images
2. Reduce server response time / consider using Cloudflare;
To display the modified date on mobile, you need to modify the theme’s code.
Make the following change to the file –
plugins\td-composer\td-composer\legacy\common\wp_booster\td_module_single_base.phpOn line 325 change
get_the_time(get_option('date_format')to this:get_the_modified_time(get_option('date_format')That’s it.
Let me know if that works for you!
Hi Amit,
I have the same problem Google is not picking date. I have enabled the modified date on desktop but on Mobile theme the code is different from what you posted.
On line 325 this is the code: $td_article_date = get_post_datetime($this->post->ID, ‘date’, ‘gmt’);
Hi Muhammad,
tagDiv has solved this issue in their latest version of the Newspaper theme. Consider updating your theme.
I hope you will find this helpful.
Hello Amit, thanks for your guide. As i checked your article and some other fellow said the same thing, WP Rocket seems to sort most of the things. I did not combine CSS or Java since i seen some of the photos didn't load. All the people i asked they said to change the theme since is very heavy but im not sure if this is the best solution or maybe to do some modification to the existing one
I know i have the newsletter plugin which is very heavy but there are some other issues too that need to know how do i sort them please. And i dont even have too much content on my website 🙂
https://www.webpagetest.org/result/200616_JA_38c24cd41dc1d132720c87fb16d701e4/
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.traveltrained.com&tab=mobile
I don't know what have i done wrong but really need to know if is possible to do something to make it much better or considering changing the theme.
Regards
Hello Catalin,
Try reducing server response time. Upgrade/ change your host if possible.
Your tutorial is very good, it has helped me a lot. However I came across these observations in gmetrix can you help me?
Comments:
Serve resources from a consistent URL
The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 1 request(s) and 120.7KiB.
https://mysite/wp-content/themes/Newspaper/images/icons/newspaper.woff
https://mysite/wp-content/themes/Newspaper/images/icons/newspaper.woff?17
The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 1 request(s) and 5.3KiB.
https://www.gstatic.com/mysidia/ac5706c878c24e6aaec213f712c2fc30.js?tag=text/kiss_one_click_handled_v2
https://www.gstatic.com/mysidia/ac5706c878c24e6aaec213f712c2fc30.js?tag=text/macaw
The following resources have identical contents, but are served from different URLs. Serve these resources from a consistent URL to save 1 request(s) and 109B.
https://adservice.google.ca/adsid/integrator.js?domain=mysite
https://adservice.google.com/adsid/integrator.js?domain=mysite
Hi,
Glad you find this guide helpful.
Disable 'remove query strings' to avoid identical contents issue.
Let me know if that worked for you.
Can you teach me where to disable this "remove query strings"? I am from Brazil and now I will frequently follow your content, very good your site has been helping me a lot.
I also had problems with "Minimize redirects" below:
Remove the following redirect chain if possible:
Several link strings
And I also had a problem with "Leverage browser caching":
https://www.googletagmanager.com/gtag/js?id=UA-143047739-2 (15 minutes)
https://connect.facebook.net/en_US/fbevents.js (20 minutes)
https://connect.facebook.net/signals/config/704707593626582?v=2.9.18&r=stable (20 minutes)
https://tpc.googlesyndication.com/sodar/sodar2.js (50 minutes)
https://www.googletagservices.com/activeview/js/current/osd.js?cb=%2Fr20100101 (50 minutes)
https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js (1 hour)
https://www.google-analytics.com/analytics.js (2 hours)
https: //meusite/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js (2 days)
Many thanks for the reply!
Hello Thalles,
Thank you for the compliments.
You can follow this guide for Query strings.
https://www.infophilic.com/wordpress-performance-speed/
Unfortunately, there is no option to add leverage browser cache for 3rd party resources. You can consider adding DNS prefetch for them.
Let me know if that works for you!
Hi Amit
Since I use WP rocket, I think most of the stuff you mentioned here are already made through the the wp rocket settings. Correct me if I'm wrong.
My site is www.textilegence.com. The initial testing around 6.7 secs and second test is around 3-4 secs.
Can you please see this report here and suggest me further? I'm not after scoring A grade as it means almost nothing to me. But may be you can suggest little tips for me to increase initial loading speed.
Hi Fatih,
I checked your site report, and it looks like Newspaper fonts adding extra time to the website's overall load time. You can add preload for fonts to reduce this time.
Also, few gif images on your site always show cache missing try fixing them.
I hope you will find this helpful.
Hi Amit
Thank you for checking out, really appreciated.
I’m using wp rocket. I already have prefetch fonts in here
Should I add both php and to wp rocket? Or functions will be enough?
Hi Fatih,
In WP Rocket, you can add those fonts URLs in the preload fonts section.
I have updated the guide. You can check it.
Let me know if this helps.
I addded the code in functions php and preloads fine..very fast.. thank you..what about other fonts Amit..like woff2’s
So I can remove the code from functions.php and add directly to wp rocket’s prefetch dns section?
What will be the format of this as they are all like starting with //.. I can no paste url there directly right?
Great!
You can also add same preloads for woff2's. Either use custom functions or font preload in WP Rocket. Do not use both at the same time. Prefetch DNS section is different than Preload fonts.
Hi AMit, I have done everything on this tuts but still my website rating is just 30 in mobile version in google page speed. Can you plzz have a look and let me know the possible errors https://hqwhatsappstatus.com . Also plz note I am not using AMP.
Hi Rohit,
1. Consider using a mobile theme plugin to get a better site’s loading speed on mobile devices.
2. Optimize all images on your website. Use Progressive JPEG
3. Use a lazy image load.
Let me know if you find this helpful.
Hey buddy, can you tell me how to hide featured image in single post in newspaper theme .
Hey Prabin,
To disable featured image on the single post:
1. Go to Theme Panel
2. Post settings
3. Featured images
4. Disable Show featured image option.
That's it!
I hope you will find this helpful.
infophilic your are using your site name in coding. How to change it ?
Hi Zeeshan
There is a technical reason for this. You can change it by replacing it with any unique name/word.
Thank you for visiting InfoPhilic.
Hi Sir,
I am a small website owner recently I checked my google page speed under the "preload
key requests" section it says –
"Consider using `<link rel=preload>` to prioritize fetching resources that are currently requested later in page load."
URL
https://MY-DOMAIN/wp-content/themes/Newspaper/images/icons/newspaper.woff?17
How do I fix it?
Hey Shahbaaz,
I have updated the guide, please follow the steps for Preload Newspaper fonts.
I hope you will find this helpful.
Let me know the results!
Is there any way to do this for the whole theme?
I don't understand. Please share some more information.
Thanks , it works .
Can you tell me what happens if I use minify of cloudflare as well as autoptimise. Or should I use only one of them.
Glad, I was able to help.
For minification, I would suggest using any one of the mentioned methods.
Preload Newspaper fonts for mobile theme
Don’t working
Hello Eddeon,
Please check if you have added to the mobile theme's functions.php file. I have just updated the guide and mentioned the path for the file.
I hope this will help you!
Let me know the results!
Hi I’m very new in wordpress , just built my first website with Newspaper theme a day ago using demo content of newspaper .
Problem with my website andraware.me is Sometimes it opens mobile version search and menu in desktop while refreshing and after 1 or 2 sec , the problem is fixed . For eg : When I reload my website , sliding view of search of mobile version is seen for a while and later after it disappears .
Hello Prabin,
Disable Rocket loader from the Cloudflare dashboard to fix this flash issue.
Hope this will help you!
Let me know the results!
Thanks a lot Amit for wonderful article. I am able to improve the speed of the page. Can you please help I am facing with one issue. When I hit the save button after editing the content of the page via TD composer, it takes much time and many times save button revolves continuously. What could be the reason? I reached out to the hosting provider and they have optimize from there end but doesn't make any difference.
Glad, you find this guide helpful.
Consider disabling security plugin and database cache if you have any.
Hope this will help you!
Let me know the results!
Thanks a lot Amit. It worked for me. 🙂
Hi Neeraj,
Glad you find this guide helpful.
Have a great day!
H Amit, I used these settings and helped me a lot now my website is faster. Thanks.
I have another problem and I am looking for your expertise.
I read on Tagdiv forum a solution you provided about Google not displaying dates on search results but I cannot find it anymore I think it was deleted.
I have checked your site on Google and for example, this post is not showing the date. What might be causing this and can you help me with a solution since mine too is not showing dates and I see articles with dates are ranking above me which I used to outrank.
Thanks
Hi Ammanulah,
In a recent update, tagDiv developer has removed datetime attribute because they have added post meta.
What I observed is – Google considering post meta for News index but not considering it for Google SERP.
In HTML documents, you must use the ISO 8601 format to indicate the time and date. If you want to create machine-readable markup for your date, using an HTML attribute such as datetime inside the time element may help.
For a better understanding check: https://webmasters.googleblog.com/2019/03/help-google-search-know-best-date-for.html
Solution:
You can add datetime attribute to your site by modifying the theme’s core files.
Modify get_date from td_module_single_base.php
Refer: https://prnt.sc/sahthi
If you’re using cloud templates, then you need to make changes in this file: tdb_single_date.php
I hope you’ll find this helpful.
Thank you so much.
I am going to apply this code and see how it goes. Much appreciated. By the way, is there a reason why your articles are showing “UPDATE ON” rather than the normal published date?
Hi Ammanulah,
I am using the same code modification on some of my news sites (including client sites), and it worked for me.
The reason behind showing updated on a date to users is, I keep updating the guides so that they are compatible with new updates.
Hi Amit, I’m very new to all this, just built my first WordPress website with Newspaper theme a few weeks ago.
Problem with my website tvblackbox.com.au – I’m finding it is often opening the mobile homepage in desktop browsers. I’ve tested it in the main four browsers, and the problem is happening everywhere. The homepage is often missing the most recent blog post, which I assume is a cache issue. We publish a new post each hour, sometimes more. I’ve currently got Cloudflare set up, but I’m not using any other cache plugin. Advice??
I have adjusted the ‘Browser Cache TTL’ setting in Cloudflare to ‘Respect Local Headers’ and I think things are now working better. Is that what I should have it set as?
This will help you if you have already added Expiry headers using .htaccess, server configuration file, or plugin.
Hi Kevin,
1. Make sure you don’t have cache everything page rule in Cloudflare.
2. You have server-level cache enabled, so use the plugin provided by your host to purge the cache when you post any new article.
3. You can consider using WP Super Cache or WP Rocket plugin to create a separate cache for the mobile theme. (The site showing me mobile version on my desktop)
Hope this will help.
ok thankyou. so I just learned that there is Varnish Cache on the server, and as you suggested if I purge it, it does solve the problem. The problem is I have multiple authors posting content hourly on this website. They wont be capable of purging Varnish everytime they publish something. Should I turn Varnish off?
Welcome.
You can use Proxy purge plugin to auto purge varnish cache when someone post new story. If you still see mobile version on PC. Consider disabling varnish or you can use it with the combination of WP Rocket plugin.
Hi Amit
I have followed all optimisation steps I can do (not using mobile theme). My page scores are good now but my page load time is very high:
https://gtmetrix.com/reports/theravemachine.com/AtesgXKJ
Wordepress and theme are also fully up to date. Can you advise on what I could try next?
Many thanks
Hi Stu,
Looks like your website is not being cached by CDN. Please check the CDN configuration. Also, consider disabling the pagespeed module.
Hope this will work for you!
I am using latest version 10.3.2 everything okay, but AMP plugin not activated in theme plugin page but WordPress plugin page amp activated also I checked google amp checker tool but amp not activated
Hi Shaaz,
This is a known bug in Newspaper 10.3.2. To enable AMP make sure the official AMP plugin and mobile theme plugin both are enabled.
hope you will find this helpful.
hi, in the latest version of theme does not exist a folder for mobile theme and i cant find functions.php for mobile version.
what can we do in this case?
thanks
Hi,
In the new update, you can find it under:
/wp-content/plugins/td-composer/mobile/functions.phpI hope you will find this helpful.
When adding the “Removing Multipurpose Plugin CSS ” code my site looks broken. Please advice?
Thank you and merry Christmas.
Make sure you’re using the latest version of Newspaper theme.
hi amit
Thanks Amit for the Tutorial. I followed all steps but at the end I didnt find function.php for mobile theme. can you please help. where mobile’s theme function.php located.
Thanks
Hi Abdul,
You can find functions.php file under the path: /wp-content/plugins/td-composer/mobile/
Thank you for your understanding.
Hi, sorry OOT
i want to remove date from all category but except few.
can you made a function about showing date from posts in particular category (nespaper and newsmag theme) ???
thanks before
Hi,
You can achieve this by creating separate templates for Category with date and category without a date.
Hope you will find this helpful.
Hi,
can i serve scaledimages in instagram widget… if not possible can i make the instagram widget by TgDiv load at the last
Hi,
You can try lazy load feature for embeds to delay loading of the Instagram widget.
My website speed is very bad… I also use the method discussed above. please suggest me how to improve my website speed which is Brands Helpline
Hi Satyam,
Seems you’re using some plugin for lazy load and also using lazy load from theme panel. Please disable any one of them.
Also, you should use the Cache plugin to build HTML cache of your website.
I would like to restore Font Awsome, but I cant find
// Load Essential Fonts Awesome
add_filter( ‘infophilic_fontawesome_essentials’, ‘infophilic_fontawesome_essentials’ );
function infophilic_fontawesome_essentials()
{
return true;
}
in the functions to remove it.
Hello John.
The code doesn’t come with the theme. You have to add that code in the theme’s functions.php manually. If you are not using any child theme, updating the theme will auto remove this code.
Hey,
Any idea how to stop loading Opens Sans fonts since the latest update?
It used to be as simple as removing them from the td_config, but now I’m clueless.
It’s one of the best speed fixes you can do if you’re already using custom fonts. Not sure, why this feature has never been added to the Theme Panel (obviously with a warning) since the default theme relies on open sans.
Thanks!
Hi Jim,
Please verify if your’re using Open San fonts for any module or block.
Hey,
I worked it out.
The Theme uses the Open Sans & Roboto as default by the looks of it. I searched through all the Newspaper downloadable files for mentions of the Open Sans and Roboto fonts, but it seems to be hard-coded in without the previous option to remove them. Newspaper theme used to have a help page describing how to remove the hard-coded use of Open Sans, but that help page is now gone.
In the end, I bypassed Newspaper Theme’s implementation and manually linked the Google Fonts I actually need. Saved myself a bunch requests and halved my Font Sizes.
Just need to tweak the Newspaper Fonts (icons) now, and get that down to below 50kb.
Hi Amit, can you help me to understand how I can make last update dates (for AMP) visible?
I’m using digital ocean, I’ve implemented your guide but I already have stackpath CDN so I haven’t used cloudflare.
Do you recommend switching to cloudflare & is it better than stackpath?
If I want to use stackpath Instead of cloudflare is there anything else I can do? ( stackpath doesn’t have auto minify and rocket loader)
Both CDN Networks are good and has their own quality features. If you are not happy with Stackpath you can switch to Cloudflare.
Thanks, I’m using wp rocket. Should I switch to wp super cache? Can you check the website and tell me why its so slow.
techquila
I found WP Rocket gives the best results as compared to WP Super Cache. You can read: How to Configure WP Rocket Plugin for WordPress
After checking your site, I can say you should reduce blocking time for Google fonts and waiting time for images to improve loading time.
Hello ????
Thenk you for this post.
I really like the look of your website. I’m using the newspaper. Can you help me, please?
Can I ask you a question, please?
1. How is your header sticky setting (For PC Desktop)?
2. The blue stripe comes out when you have a mouse over your connections. She looks great in visual terms. I want to do in a similar way to yours. How could I do that?
Greetings from Turkey
Thanks for this, just a few questions.
1. This won’t break Jetpacks Photon CDN, which I use for images, will it?
2. If not, how can I enable modal images on the Photon images?
Thanks!
Hi,
1. It will not break Jetpack Photon CDN.
2. The General Modal Image feature in Newspaper theme works with Jetpack Photon CDN
Hello Amit,
Using Newspaper theme when I am unable to save something in theme panel, the spinner keeps moving and never stops, I went into console and find following error “Failed to load resource: the server responded with a status of 403 (Forbidden)” Error is with wp-admin/admin-ajax.php
What I tried, but nothing worked
1: Disable all plugins, clear cache and active plugin one by one
2: Complete the required resources for theme
Any help would be highly appreciated.
Hello Syed,
May I know which cache plugin you’re using?
No cache plugin using.
Ok,
If you are using server-level cache, ask your provider to lower Cache Timeout. Hope this will help.
This helped a bit for the desktop speed, and a smidge for mobile. Though I’m wondering if this is based on solely using what comes with Newspaper and not with extra plugins? I know that would definitely affect things, but I’m just trying to narrow down what I can or should cut to raise the number. I love a bit too many features of the theme to cut it, but it’s getting tempting.
Hello Amari,
The mobile theme plugin comes with the theme bundle provides better speed than a responsive version of the theme.
That’s a big news!!
Thanks!
hi, sir i have followed the guide you share, right now i am using wp-rocket plugin and in File optimization i am using this https://prnt.sc/myblcu settings, but sometimes the td-blocks appers incomplete in pages like i have tested in incognito mode and saw same results, also sometimes theme header loads in bigger height, please guide me how to use it, and one more i have added the codes you have provided and i am also using wp-rocket i saw some similarities in settings will this cause any issue.
Hi Vinay,
I will suggest you exclude the theme’s main CSS and javascript from File optimization. This will definitely help you.
Hi,
thanks for the article, but maybe you can help me a bit more. I’m stuck at the point where speed booster should work.
I get 70/100 because of the css/js block rendering that I am unable to load after editing the plugin function page. What am I missing?
Thanks
What do you mean by after editing the plugin function page? What you edited?
After using tag div booster plugin editing the function.php. in the passage where You have to insert the id of the CSS and Java that are blocking the render.
I’m a mess to write that down, but i Simply followed the official newspaper’s guide.
In the latest updates, tagDiv has discontinued the development and support for td SpeedBooster plugin as it is creating issues with the theme functionality. A new solution to this will be available soon.
Thank you very much for this. My site speed is lightning fast now. But I started getting 500 internal server errors sometimes, is it because of less php memory limit or did I do the htaccess edit wrong way?
Glad, you find this helpful.
It should not because of wrong htaccess edit. You must check theme’s system status page under Newspaper and make changes accordingly.
Hope this will help you!
Hello Amit?
Thanks for the insight on speeding up my site. I tried almost everything in this tutorial and I can confidently say that my site speed improved. Thanks again.
Hi,
As soon as we enable rocket load on cloudflare, it puts a screen on top of our website, something like an overlay.
https://prnt.sc/m1jnke
https://prnt.sc/m1jnn6
This is a known issue, what is the work around?
Also if we have an Indian server and we are aiming Indian users, should we go for cloudflare?
Hi Raj,
Clear all browser cache and cookies after enabling Rocket loader.
Generally, I don’t use CloudFlare on the site with single country audience.
Thanks Amit,
We followed all your advice as above, our page speed score on GTmetrix has become better. https://gtmetrix.com/reports/www.gadgetbridge.com/gAmbBazO
But no change in Google page speed index – https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.gadgetbridge.com%2F&tab=mobile
How can we get mobile and desktop speed index to 90.
Right now mobile one is quite bad.
Raj, you have a good score on Google page speed.
If this guide is so great, then why is your current page speed showing 34? Am I missing something? (genuinely curious)
Which tool you’re using to check page speed?
Am I to remove your site name and add mine where applicable?
Take for instance: //Remove Multi Purpose Style
add_action( ‘wp_enqueue_scripts’, ‘infophilic_remove_multi_purpose’, 20 );
function infophilic_remove_multi_purpose() {
wp_dequeue_style( ‘td-plugin-multi-purpose’ );
}
There is no need to remove site name. Same code will work for your website.
Why the new wordpress 5.0 editor not working properly in tagdiv theme?? After 4 blocks or paragraphs, it’s getting covered the paragraphs.
I didn’t find any issue with one other theme.
I am not facing this issue. You can use Classic block for composing your posts using Gutenberg.
Hope this will help.
Hi Amit,
Great insights and I have implemented the changes apart from Lazy Load. Because I think it affects my Adsense earnings. Is this correct?
Nope!
Lazy load in theme will not affect your AdSense earnings.
Is using minify javascript, html, css in cloudflare can show adsense ads correctly. Are you do that.
NO, it will not affect either theme or AdSense ads.
hello, how to fix this ” http://prntscr.com/kktn81 ”
Your page requires additional network round trips to render the above-the-fold content. For best performance, reduce the amount of HTML needed to render above-the-fold content.
156.8KiB of the HTML response was required to render the above-the-fold content. This requires 4 network round-trips. Prioritize the above-the-fold content so that it can be rendered with only the first 2 round-trips’ worth of HTML.
Only about 3% of the final above-the-fold content could be rendered with the HTML delivered within 2 round-trips.
Click to see the screenshot with 2 round trips: see screenshot
Click to see the fully-rendered page: see fully-rendered page
This is a most common issue you face when you combine the CSS and JS files. You can solve this by adding Fallback critical CSS.
I have been practicing with CloudFlare for a while now, and essentially the goal was to improve my sites performance. The extra security is an extended bonus for me. About my opinion, it helps me a lot. I am fortunate that I chose to use their settings and now that they have added more free tools, it delivers it all high.
I have discovered though that there are several matters as far as analytics and SEO are concerned. For better SEO, I have not observed any difference, but for statistics, it made some positive changes from improving the bounce rate to getting more subscribers. I am not so that much able to calculate those figures are especially with the integration of Google Analytics. Something I am still looking very carefully. I will see and update you.
Though it’s been great, and I’m happy to be using CloudFlare for my writing blog. The page loading speed improvements solely are worth it, but the technique to prevent threats and the awareness that my blog will always be online are also valuable.
Hello Amit bro
I followed all these steps and I found some improvement in my newspaper.
But google webmaster tool showing me some URL error which newspaper theme. now tell me how to solve this issue.
Hello Wasim,
Glad, you find this guide helpful.
Related to errors in Google Webmaster tool, can you show what are those URL? Or you can ask tagDiv team on their forum. They are very kind.
ok sir
Thanks for your valuable info. Right now i can speed up my page up to 200%. Thankiu
Glad, you find this guide helpful 😀
Whenever I want to remove wp_emoji from functions.php, it is showing error like this – (Unable to communicate back with the site to check for fatal errors, so the PHP change was reverted. You will need to upload your PHP file change by some other means, such as by using SFTP.)
What should I do??
Hello Subodh,
This is because PHP session function being called unconditionally. You should use SFTP/FTP to make changes to the file. This will surely solve your problem.
I am using newspaper theme and installed wp super cache plugin. Can i use autoptimize for minifying css, javascript?
Is there any problem to use the both plugin?
yea, you can use Autoptimize plugin with WP Super Cache.
Can I use Autoptimize + WP Super Cache + CloudFlare CDN? Thanks.
Yes, you can.
can you help speed up my site? I do not understand with the code. if you are willing, how much should I pay? thank you
I don't use any cache plugin and CDN services right now. Desktop page speed is showing good but the mobile speed is 47%. Can you give me a proper suggestion? Is the CDN service necessary to use?
Reducing the number of scripts will help you to get better score and speed.
If you have high traffic from different countries then you must use CDN. It will surely reduce the server load.
Such a great guide. Can you please tell me Which caching plugin are you using for your site?
Hello Pawan,
Glad, you find this guide helpful.
I am using WP Super Cache on my site.
Why there is Infophilic word in many scripts that you provide
//Load Essential Fonts Awesome
add_filter( ‘infophilic_fontawesome_essentials’, ‘infophilic_fontawesome_essentials’ );
function infophilic_fontawesome_essentials()
{
return true;
}
It’s just a name for filter hook.
HI Amit, thanks for the awesome guide, my page load speed is around 2s now, i would love to give you all the creadit, here is the report https://gtmetrix.com/reports/www.pcbuilderbd.com/fWF1utxK
On yslow, i have three recommendations, adding expiry headers is the most prioritized among them,
I did added expiration rules according to your guide on htaccess, however the following still needs to added and im not sure how it can be done
https://ajax.cloudflare.com/cdn-cgi/scripts/9014afdb/cloudflare-static/rocket.min.jshttps://fonts.googleapis.com/css?family=Open+Sans%3A300italic%2C400%2C400italic%2C600%2C600italic%2C700%7CRoboto%3A300%2C400%2C400italic%2C500%2C500italic%2C700%2C900&ver=8.5.1
https://www.pcbuilderbd.com/cdn-cgi/scripts/af2821b0/cloudflare-static/email-decode.min.js
The other suggestion they have is to use cookie free domain. What are your thoughts on using a subdomain for images?
Hi @ananya_zaman:disqus
I am glad I’ve been able to help.
You can only add expiry headers in responses to requests that go to your own server. If the request goes to another server, say Google’s server, then it’s Google’s server that answers the request.
So the only solution to your problem is hosting that external resources on your own server.
You can use custom font files option in Theme Panel. Refer attached screenshot.
https://uploads.disquscdn.com/images/4f185b1f3fa9fa1a680a9ab1cd4bdf3316a81a73d9d04ac1517e2fc39267f52d.png
You don’t need to use sub domain for images when you’re using CloudFlare or any other CDN.
Thank you for your understanding.
Have a nice day 🙂
Hi Amit, congratulations for the article
Which plugins do you recommend to minimize HTML, CSS, and js while I don't use CloudFlare. like a demo of the newspaper theme
Thank you
Hi Ehsan,
Use Fast Velocity Minify by Raul Peixoto for the minification.
Hi Amit, congratulations for the article. I own the website alesdonline if you have the same by teamwiver can help to increase the speed of the site? Thank you
Hi,
I am unable to access your site.
My site is https://www.alesdonline.ro
Great thank you!
Hello, I use WP super cache. Do I need to disable it if I want to use CDN? Do I need to remove everything from my .htaccess if I am going to use CDN?
Hello,
You can use both CDN and WP Super cache together. Also, you do not need to make any changes to .htaccess file.
Thanks. I have put this to my .htaccess file.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
# BEGIN cPanel-generated php ini directives, do not edit
# Manual editing of this file may result in unexpected behavior.
# To make changes to this file, use the cPanel MultiPHP INI Editor (Home >> Software >> MultiPHP INI Editor)
# For more information, read our documentation
<IfModule php5_module>
php_flag asp_tags Off
php_flag display_errors On
php_value max_execution_time 180
php_value max_input_time 60
php_value max_input_vars 1000
php_value memory_limit 256M
php_value post_max_size 64M
php_value session.gc_maxlifetime 1440
php_value session.save_path "/var/cpanel/php/sessions/ea3"
php_value upload_max_filesize 64M
php_flag zlib.output_compression Off
</IfModule>
# END cPanel-generated php ini directives, do not edit
# BEGIN Compress text files
<IfModule mod_deflate.c>
<filesMatch "\.(js|css|html|php)$">
SetOutputFilter DEFLATE
</filesMatch>
</IfModule>
# END Compress text files
# BEGIN Expire headers
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/jpeg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 604800 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
#ExpiresByType text/html "access plus 600 seconds"
#ExpiresByType application/xhtml+xml "access plus 600 seconds"
</ifModule>
# END Expire headers
Yea, it's perfect.
No need to make changes.
Hi Amit, congratulations for the article. I installed the template on ecomesifa, but the speed on mobile is always 74. If I try to activate the JS defer on the litespeed cache plug-in, the menu button and the search will not work on mobile. Do you have any idea?? Thank you
Hi Fede
Thank you for the appreciation.
Make sure you're not using defer and minification at the same time.
Thanks for this great tutorial, Amit! 😀
One question — when updating the function.php file, do I copy-paste the filtering code into the file with the references to 'infophilic'?
Are those recognized by Newspaper theme… or am I missing something?!?
Thanks!
Ian
Hi @ianrenaud:disqus
Yes, just copy paste code in theme’s functions.php, Newspaper theme will recognize them.
I have checked your site and it’s loading fast with good score.
Note: Seems you’re using Contact form 7, load it’s JavaScript and stylesheet only when it is necessary.
Thank you Amit, I will update the function.php file right away and let you know about the results!
Yea, for sure!
Hi,
Thanks for this amazing tutorial! 🙂
My blog (https://poupaeganha.pt/) runs on NGINX server, do you have any special instructions in this case?
Hi,
The instructions in the guide are applicable for both NGINX and APACHE. As NGINX does not support .htaccess files you can skip Step for Browser Caching.
If I use the wprocket plugin
So do I need to use this code?
# BEGIN Expire headers
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 604800 seconds"
ExpiresByType image/jpeg "access plus 604800 seconds"
ExpiresByType image/png "access plus 604800 seconds"
ExpiresByType image/gif "access plus 604800 seconds"
ExpiresByType application/x-shockwave-flash "access plus 604800 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 604800 seconds"
ExpiresByType application/javascript "access plus 604800 seconds"
ExpiresByType application/x-javascript "access plus 604800 seconds"
ExpiresByType font/truetype "access plus 604800 seconds"
ExpiresByType font/opentype "access plus 604800 seconds"
ExpiresByType application/x-font-woff "access plus 604800 seconds"
ExpiresByType image/svg+xml "access plus 604800 seconds"
ExpiresByType application/vnd.ms-fontobject "access plus 604800 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
# END Expire headers
SetOutputFilter DEFLATE
Hello Huy,
You don’t need to add Expiry header code in htaccess. WP Rocket comes with it.
Hello Huy,
You don’t need to add Expiry header code in htaccess. WP Rocket comes with it.
Hello Amit!
I have to say, this is exciting to see! My site seems to have some problems that I cannot seem to figure out. www.rootfantasysports.com – I did most of what you said, however, I couldn't figure out what you meant by "disable object cache" and the ajax issue I do not understand and how to do. Furthermore, I am encountering an even bigger issue. My mobile site (apparently, just the Home (front) page ONLY loads code…how can this be?? How did this happen? Please help if you can!
Thank you!
Hello Andrew,
I have checked your site. There is no issue related to the admin-ajax.php file.
To fix your mobile site issue, Go to Jetpack settings and disable mobile theme feature. That’s it.
Have a great day.
Come on Speed Booster is a TOTAL JOKE! There are NO compatabilities. I removed 7 plugins and it just kept saying disabled, yet another thing isn't compatable.
You have to add them to the exception in order to make Speed booster work. But I have removed this plugin because i am using it on cloudflare already. So why double minifying it and the less plugins you're using the better it is.
It's or speed booster or Cloud flare, not speed booster and cloud flare.
Hi, Amit,
Great article. I went through all your suggestions but the strange thing is that when I complete most of the steps the Pages Speed according to Google is 70+, but the site is loading slower. If I disable WP Super Cache and stop using Gzip compression via the .htaccess, the site score is really low (30), but it seems to load faster. Any ideas why this happens? The site is blog.hotel-extreme.bg
@ChrisVelev:disqus
Thank you for the appreciation.
I have checked your site and found you are not using CloudFlare.
Only enable Gzip with a single setup. I recommend you to install WP Super Cache plugin without adding Gzip code on .htaccess and remove other expiry header code from it.
Note:
1. Cache plugin takes some time to build all the cache.
2. You can use my tutorial for WP Super Cache settings here: https://www.infophilic.com/install-setup-wp-super-cache/
Thanks,
I also installed WP Super cache with the settings you recommend and the site is loading slower, but the score on Page speed insights is better? Not sure why this is happening? Any idea how long it takes to build up all the cache?
As I can see, you using custom headers for your blog. Are you using any cache service from the hosting end?
I think not. Also when I clean the htaccess and leave it default the site speed does not improve at all.
You have added some code (added by W3 Total cache plugin) on root htaccess for the main domain that adding header to your blog as well.
Very super article and it was very helpful for increasing the frontpage. However, almost all of the tests-increase your site speed tutorials are based on the frontpage and it's about the article because they have to rank. Upon I speed test an individual post the results turned into red. Al lot of scripts are in the header.
Hello,
I have updated this guide to remove some unwanted scripts.
It is work for newsmag?
Yea, for sure 🙂
This is very helpful, I applied all and my site https://goo.gl/dIZdp4 speed is running very fast now..Thank @Amit
Hi @anthonykusiababio:disqus
I am glad I’ve been able to help.
I have updated the tutorial to fix Admin ajax issue.
How I do this?
Don't over minify the scripts, use CloudFlare alone for the minification. And purge all the cache. If you face image loading issue on successful activation of Rocket loader, reactivating Image load animation (Lazy load) from the theme control panel.
Hello
Newspaper 7 recommends disabling Rocket Loader for the incompatibility it causes. What you did to fix this, for example the search button gets error and several other things.
Hello Pedro,
No magic!!
All you need to minify scripts correctly.
Hello Amit, I came here from Newpaper forum. Really appreciate your input. Our site mayapurvoice was shown green (score around 85) in Google page speed insight but after upgrading either some plugin/s or the theme itself the speed score plummeted to below 60 (couldn't ascertain the culprit although I tried disabling plugins and stuff.. will try downgrading the theme if nothing works).
I went through your suggestions and they all make sense to me but I have a question before I install Could flare. Do you know if this plugin doesn't bring a desired result and if I disable and delete it, will it undo the changes it may have done to my theme and other settings? I ask this because one security plugin screwed up my .htaccess file and although I deleted the plugin, it didn't put back my original .htaccess file. Not only that, the plugin didn't even create (or at least I couldn't find) a back up of that file and I had to re-enter some entries manually. Perhaps that also has affected my page speed but I am not sure. On top of that, I spent days before finding it to be the reason for my cron job issues. Anyway that's a side point.
The number of posts and images on our homepage should not be a real issue as more or less the same were there when it was in green.
Your input will be useful. Thanks again for the post on Newspaper forum and here.
Hello Mayapur,
I have inspected your site, It's loading fine on my end. All you need to optimize images on your website. It will surely add some positive points to Google page speed score.
Now coming to the CloudFlare query, it will not damage your site. All you need to follow this tutorial https://goo.gl/1qCXdP
Installing CloudFlare plugin doesn't change any existing file (.htaccess) on your server.
Hello, thank you for these tips! I'm still at 59% so will keep exploring how to fix that.
Hello @culturedblackpearl:disqus
You must add expire headers to WordPress to improve browser caching. Make sure you set minimum 8 days time period.
Yes, It works fine with Newsmag theme.
Reply here if you need further help.
I am using cloudflare and wp rocket for caching and getting like a 98/100 but the search, more from author, infinite load wont work unless cloudflare rocketscript it off which then takes my page load time way up. I downloaded wp super cache and tried your way and I get an F score on gtmetrix. Any idea why?
Hello,
Upon checking your website, I can see you are using WP Rocket cache plugin.
Kindly purge all WordPress, CDN cache including browser cookies and test your site using GTmetrix.
I did but that doesn’t stop the issues with search, more from author, infinite load not working. They only start working when I disable rocketscript on cloudflare. Doesn’t matter which cache plugin I use.
Remove Minify option for the JavaScript from CloudFlare
Thanks for the help but that didn’t work either…blahhhh I cleared all caches and everything. I dunno how your doing it!
Disable minification for the JavaScript from both CloudFlare and WP Rocket
Thanks Amit for the Tutorial. The object-cache.php returned error and turn my site off. I have set others as stated but the search function seems not working anymore on desktop version. You can check the demo by clicking on my name. What next???
Hello Hadharm,
to fix the object cache error Make sure, you have XCache module enabled for your server.
Yes, It works fine with Newsmag theme.
Reply here if you need further help.
Hi Amit,
Which Lazy Load plugin do you recommend?
Hey Jerrad,
I have tested Lazy Load [https://wordpress.org/plugins/lazy-load/] with Newspaper theme and it works really well.
Thanks!
Hi Amit, I followed all your steps but still have "elements that must be corrected:" do not know where and how to add these images and files so they are cached at least 31 days for example:
– Http://sumome.com/api/load/ (not specified expiration time)
– Https://shield.sitelock.com/shield/trebol-apuestas.com (not specified expiration time)
….
Here you can see my pagespeed
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.trebol-apuestas.com%2F&tab=mobile
You can help me a little more
Hello Trebol,
Note that you can’t add expires header for the 3rd party contents.
On checking, I didn’t find CloudFlare enabled on your site.
You can refer this tutorial https://goo.gl/dQrNql to setup CloudFlare